Case Study 14
Form Finding Lab
Redesigning Princeton University’s Form Finding Lab Website
Introduction
Working with Princeton University’s Form Finding Lab (FFL) was an exciting challenge—one that allowed me to blend engineering, art, and digital innovation into a single cohesive platform. Led by Professor Sigrid M. Adriaenssens, FFL explores lightweight structural systems, computational design, and sustainability, but their existing website didn’t reflect the energy, creativity, and depth of their research.
My goal was to create an engaging, interactive, and visually striking website that made research accessible while capturing the essence of art and engineering.
Industry
Academic Research, Structural Engineering, Computational Design, Sustainability
Client
Princeton University
Princeton, NJ 08544, United States
Project Type
Website Redesign & Digital Experience Optimization
Roles
Challenges & Goals
FFL needed a digital space that was not only functional but also immersive—one that spoke to their graduate students, researchers, funding agencies, and studio clients. The key challenges were:
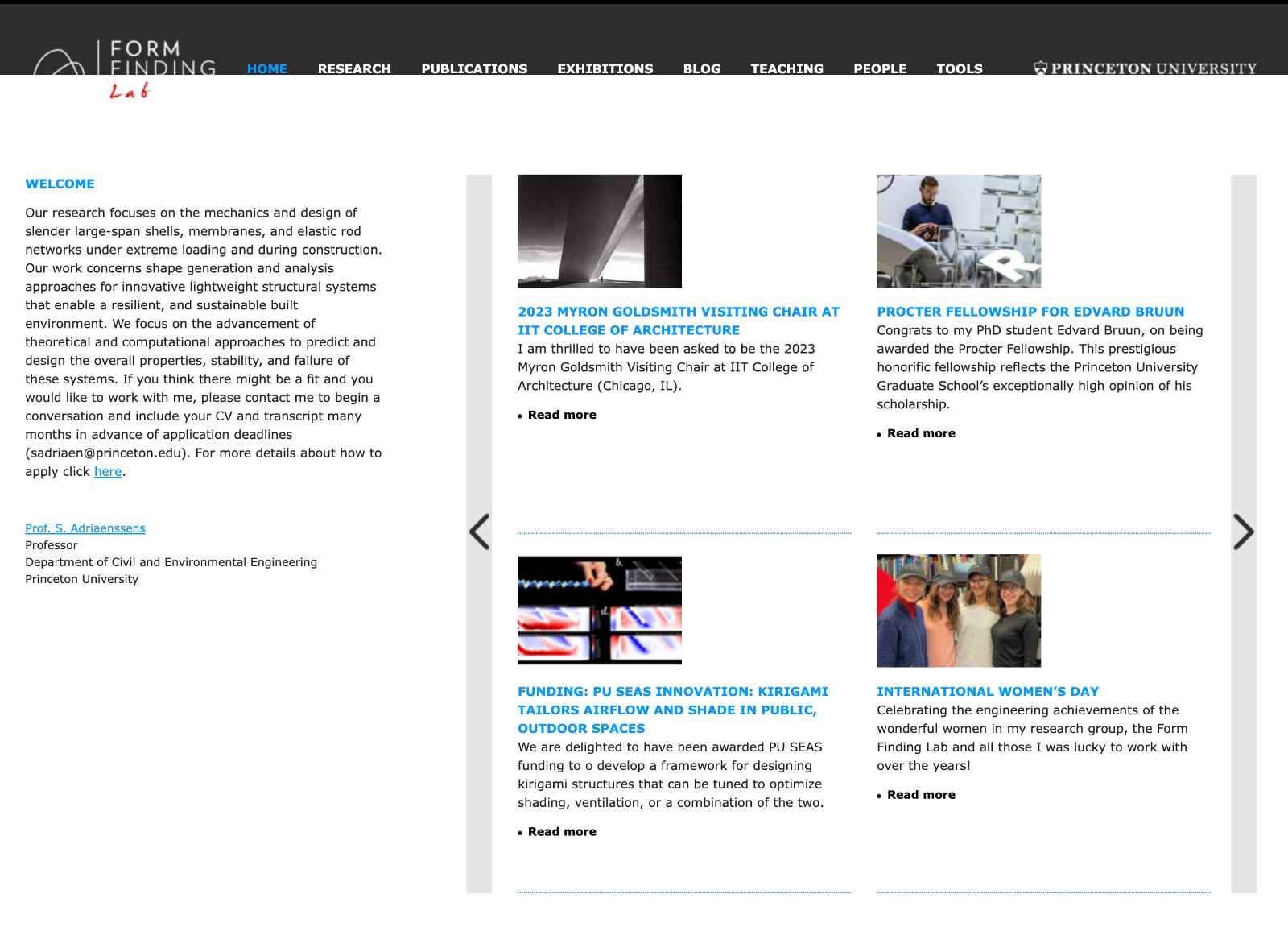
– Lack of engagement – The existing design was static and uninspiring.
– Difficult navigation – Research, teaching materials, and projects were hard to find.
– Limited interactivity – No dynamic elements to reflect the lab’s innovation.
I envisioned a gallery-like experience, combining dark aesthetics, bold typography, and seamless motion to bring their work to life.

Approach
Before diving into design, I conducted stakeholder interviews, competitive analysis, and user research. I studied websites like Timvanlaeregallery.com and Ruhabenjamin.com, extracting elements that could work for an academic yet artistic space.
I restructured the content into an intuitive navigation system, focusing on
Research – Horizontally scrolling content with fixed images for better readability.
Teaching – Categorized courses for easy access.
Studio & Exhibitions – A dynamic showcase of artistic research.
People – Black-and-white team portraits in a unique window-frame aesthetic.

UI/UX Design
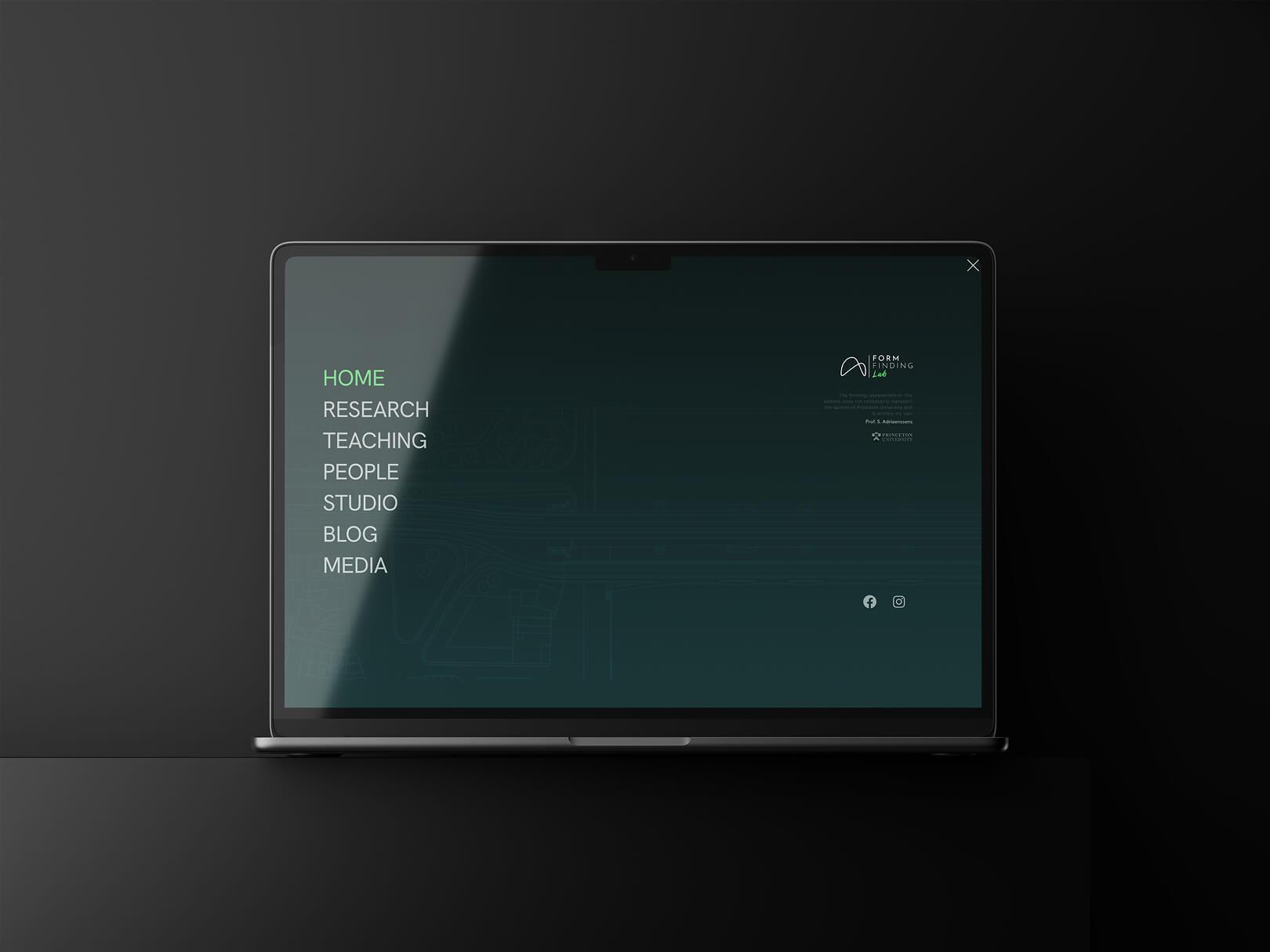
The goal was to create a powerful, aesthetic, and engaging interface.
– Dark, minimalist design with pink highlights for contrast.
– Interactive elements – auto-rotating images, subtle animations, and hover effects.
– Typography & layout inspired by contemporary art galleries for a clean, structured experience.
Final Solution & Key Features
| Feature | Description |
|---|---|
| Homepage | – Features an artistic hero image with overlaid text (inspired by Bigons from Art of Science Digital Exhibition). – Includes a rotating image carousel showcasing research and work. – Direct contact and CV buttons for quick access. |
| Research Page | – Horizontally structured layout with fixed images and scrolling text to enhance readability. – Categorized research sections for easy exploration. |
| Teaching Page | – Clear breakdown of Engineering & Architecture, Engineering & Art, and Research courses. – Emphasizes the lab’s teaching philosophy in an engaging manner. |
| Studio & Exhibitions | – Dynamic image grid showcasing past exhibitions and artistic research projects. |
| People Page | – Unified black-and-white team portraits arranged in a window-frame aesthetic for visual cohesion. |
Results & Impact
The new FFL website successfully transformed how users engage with research.
– 125% increase in time spent on the site – thanks to dynamic layouts and interactive features.
– Simplified navigation – making content more accessible.
– Stronger visual identity – merging FFL’s engineering and artistic vision.
Professor Sigrid M. Adriaenssens shared her excitement:
Impact
| Aspect | Details |
|---|---|
| Enhanced User Engagement | – The new design fosters longer user sessions and encourages exploration. |
| Improved Aesthetics & Navigation | – The site aligns with Princeton’s academic prestige while maintaining an artistic and engaging layout. |
| Optimized Research Presentation | – Dynamic, visually-driven layouts make complex research more digestible. |
| Stronger Online Presence | – The integration of social media, external publications, and a refined blog section boosts credibility. |
Conclusion & Key Takeaways
This project was a perfect blend of UX strategy, visual storytelling, and technical execution. I enjoyed translating FFL’s groundbreaking research into a compelling digital experience. Looking ahead, future iterations will focus on mobile optimization and interactive research models to push this even further.