Case Study 03
Edde Smart Mobility
Introduction
Edde is a Southeast Asian company focused on providing high-quality electric motorcycles with a full end-to-end ownership journey. They aim to make electric mobility more accessible, convenient, and affordable for the region.
Industry
Client
Project Type
Roles

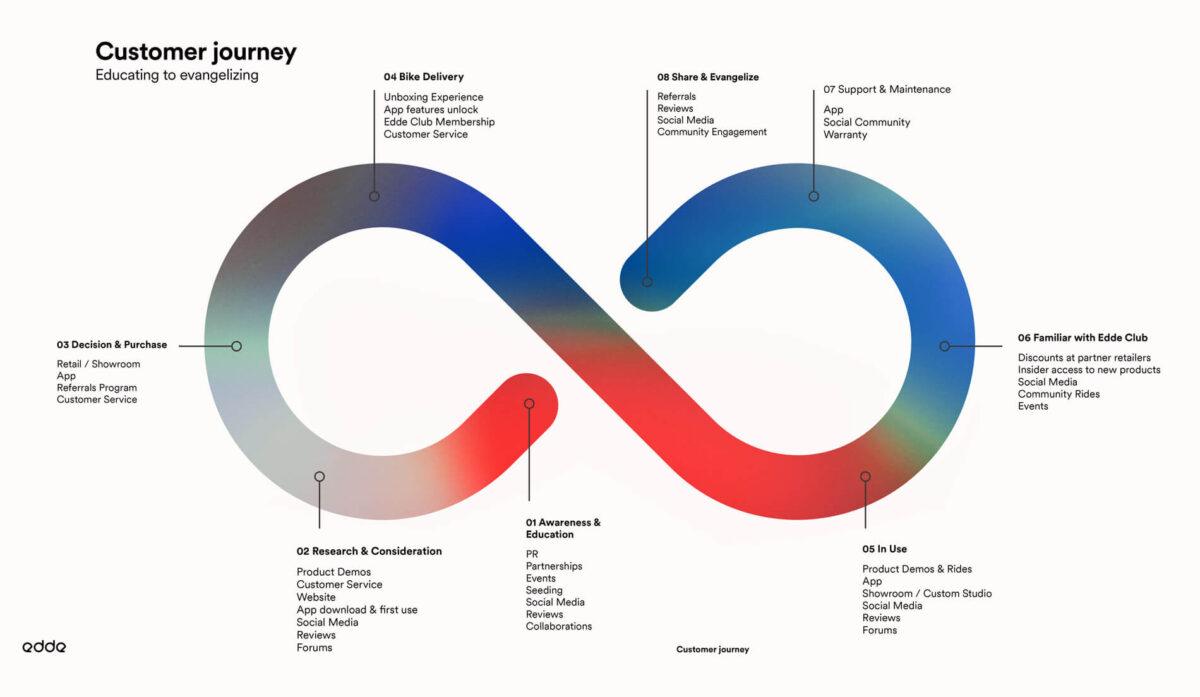
Project Overview

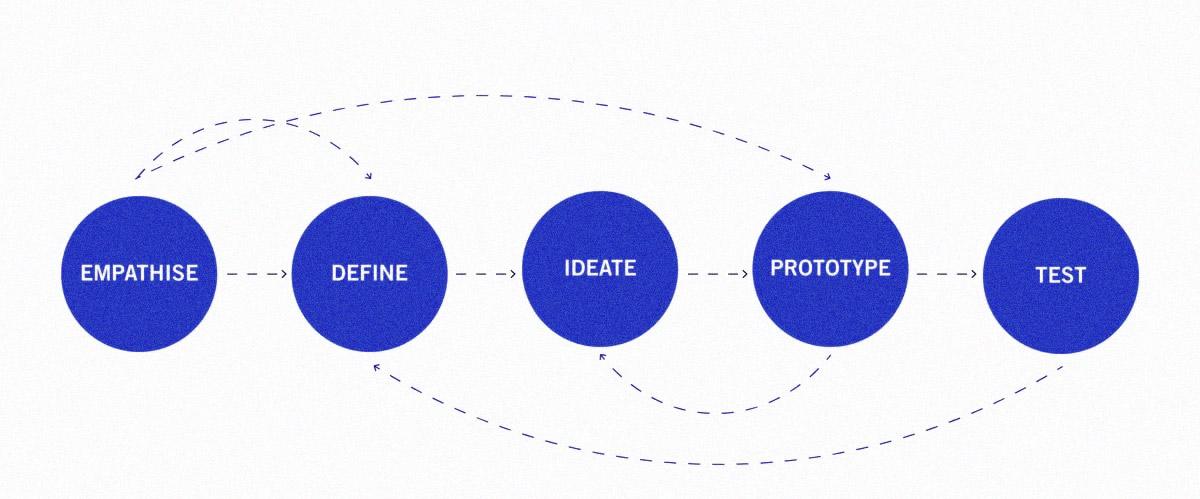
UX Design Process

Stage 1: Empathise
During this phase, We conducted user research by interviewing 27 Indonesians (with the help of the Marketing team in Indonesia ) aged 20 to 50 years from the target market. The research assisted me in developing detailed personas that reflected their purchasing preferences, pain points, and goals. In addition, I gathered information about their thoughts, feelings, behaviors, and interactions with regard to bike purchases.

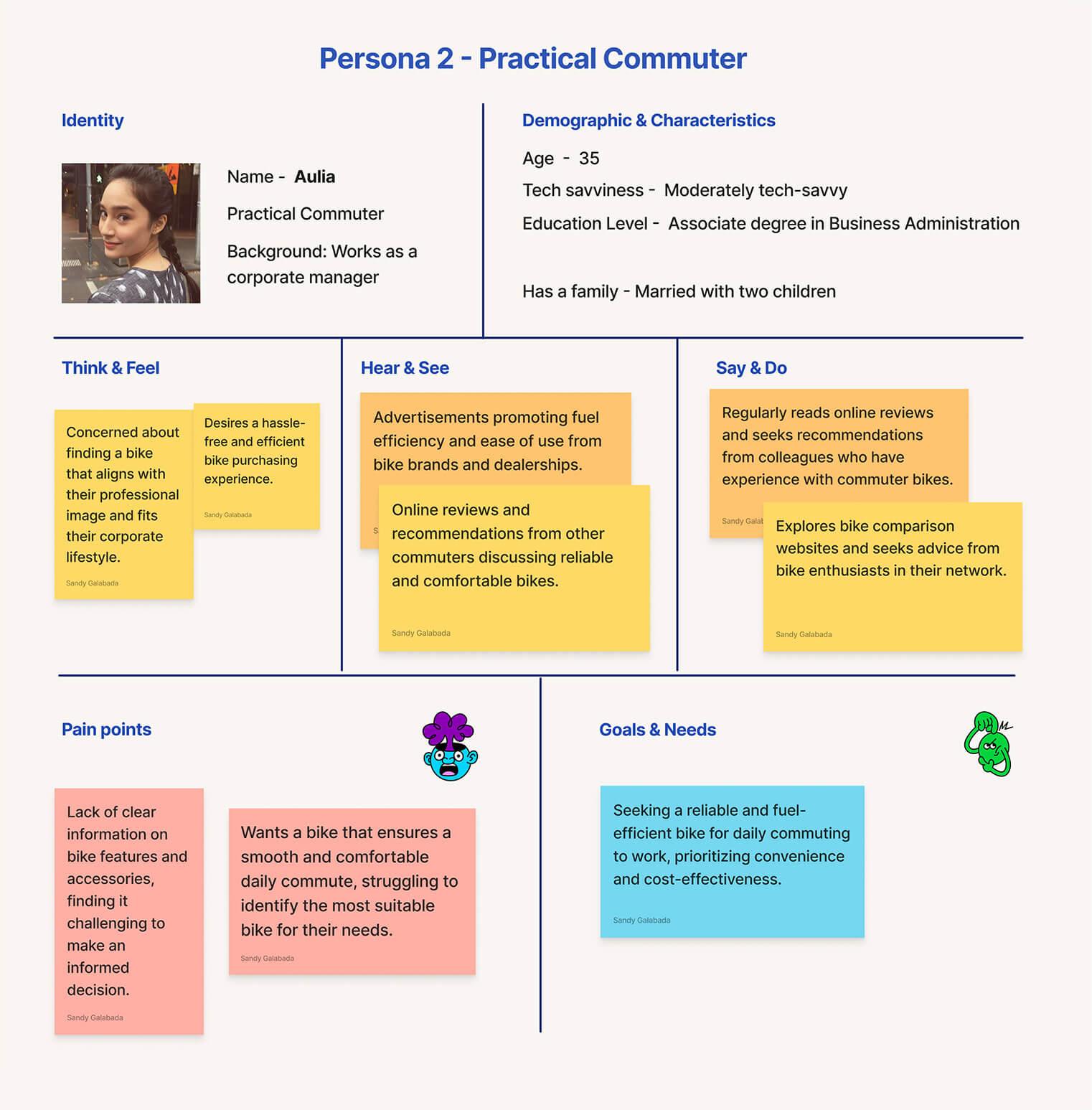
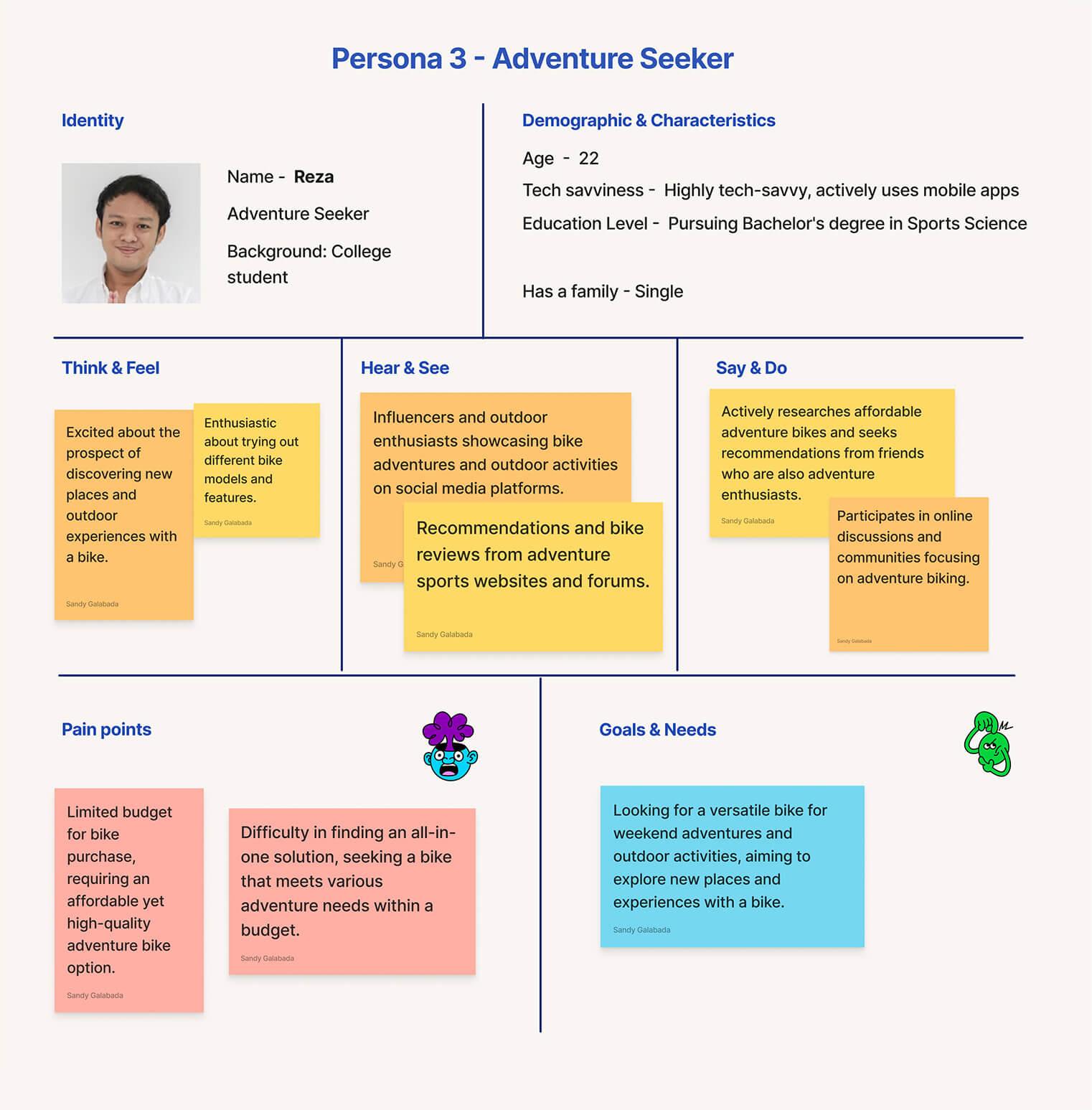
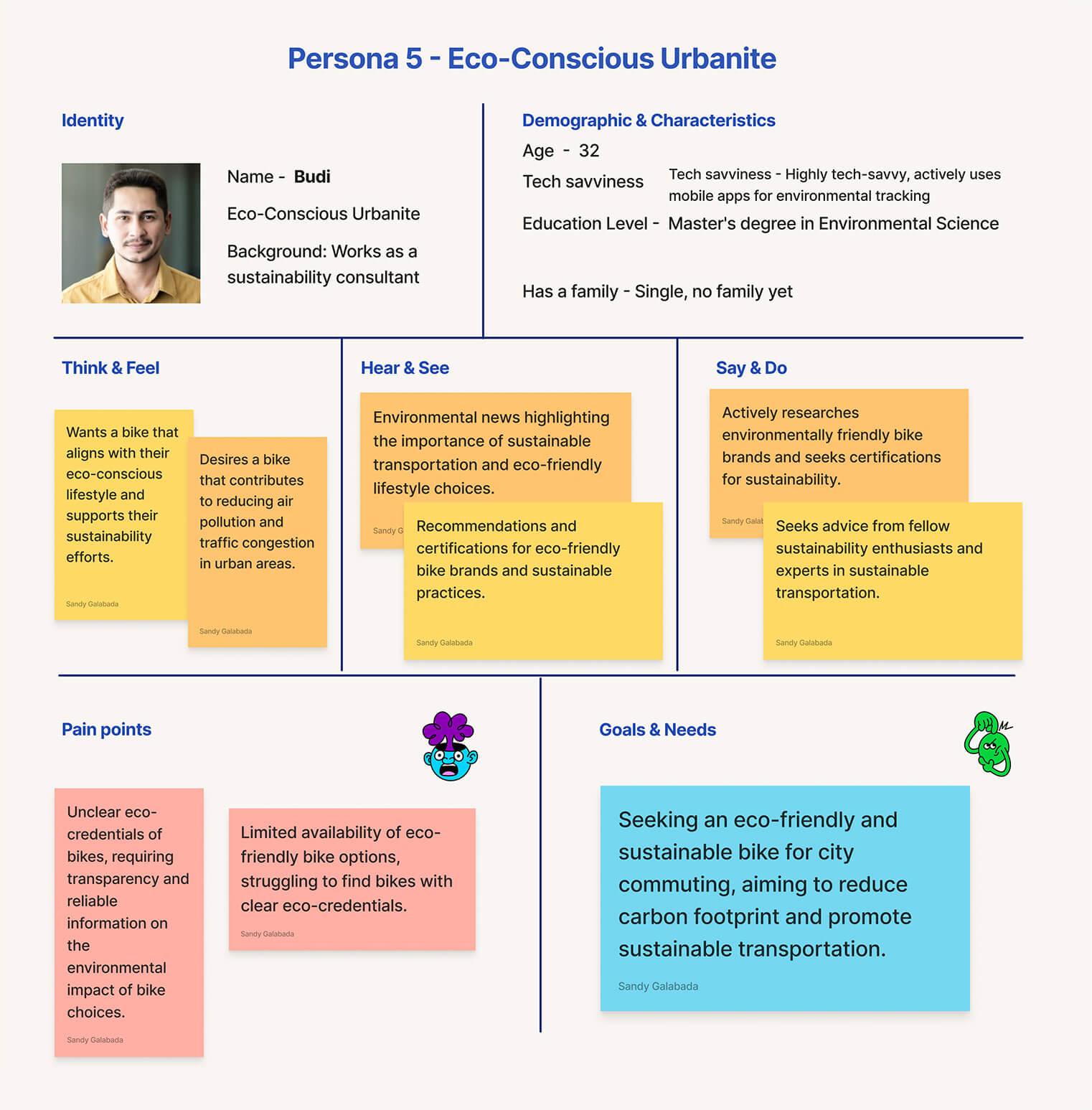
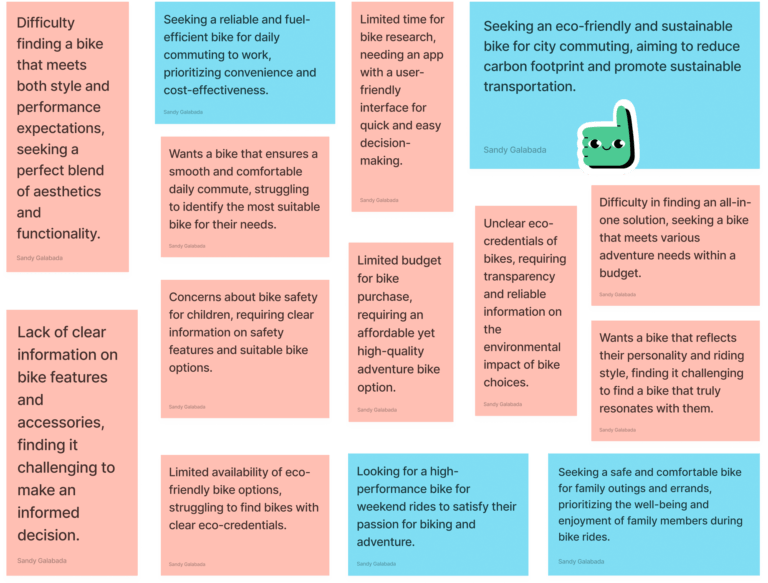
User personas
Key Insights from User Interviews
- Users faced difficulty in finding the right bike and customizing it according to their preferences.
- Lack of clear information on bike features and accessories made the decision-making process challenging.
- Users desired a seamless and secure payment process when purchasing bikes.
- Some users were concerned about the quality of bikes and the credibility of bike shops.
Stage 2: Define
Based on the research findings, I compiled a list of issues that needed to be addressed in the app design. The identified pain points and user needs formed the foundation for ideation.

Actual Problems to Solve
- Difficulty in finding the right bike: Users struggled to discover bikes that matched their specific needs and preferences.
- Lack of information on bike features and accessories: Users faced challenges in making informed decisions due to inadequate product details.
- Insecure payment process: Users desired a secure and seamless payment method for bike purchases.
- Concerns about bike quality and shop credibility: Users hesitated to buy bikes online due to doubts about product authenticity and shop credibility.
- Limited availability of eco-friendly options: Eco-conscious users found it challenging to find bikes that align with their sustainable values.
Stage 3: Ideate
Solution Blueprint
In this stage, I collaborated with the team to brainstorm innovative solutions to address the identified issues and enhance the bike purchasing experience.

Key Solutions:
- User-Friendly Interface
Designing a simple and intuitive interface for easy navigation and bike selection. - Customization Options
Allowing users to customize seat color, floorboard color, and add wraps to personalize their bikes. - Accessories Section
Creating a dedicated section to add helmets and other accessories to the bike order. - Secure Payment Gateway
Implementing various payment methods and ensuring a secure and seamless payment process. - Eco-Friendly Filter
Introducing an eco-friendly filter to help users find sustainable bike options.
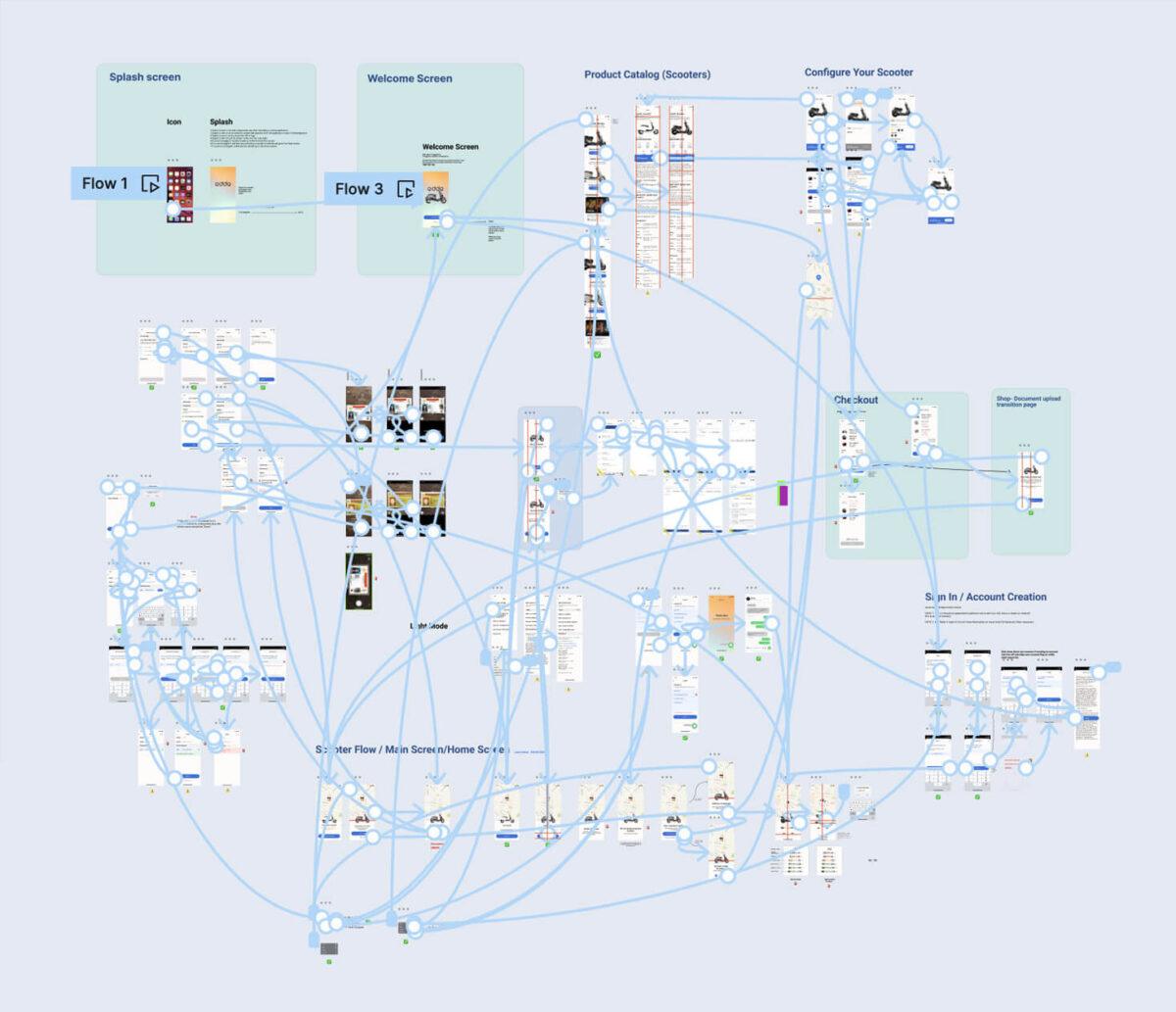
Stage 4: Prototype
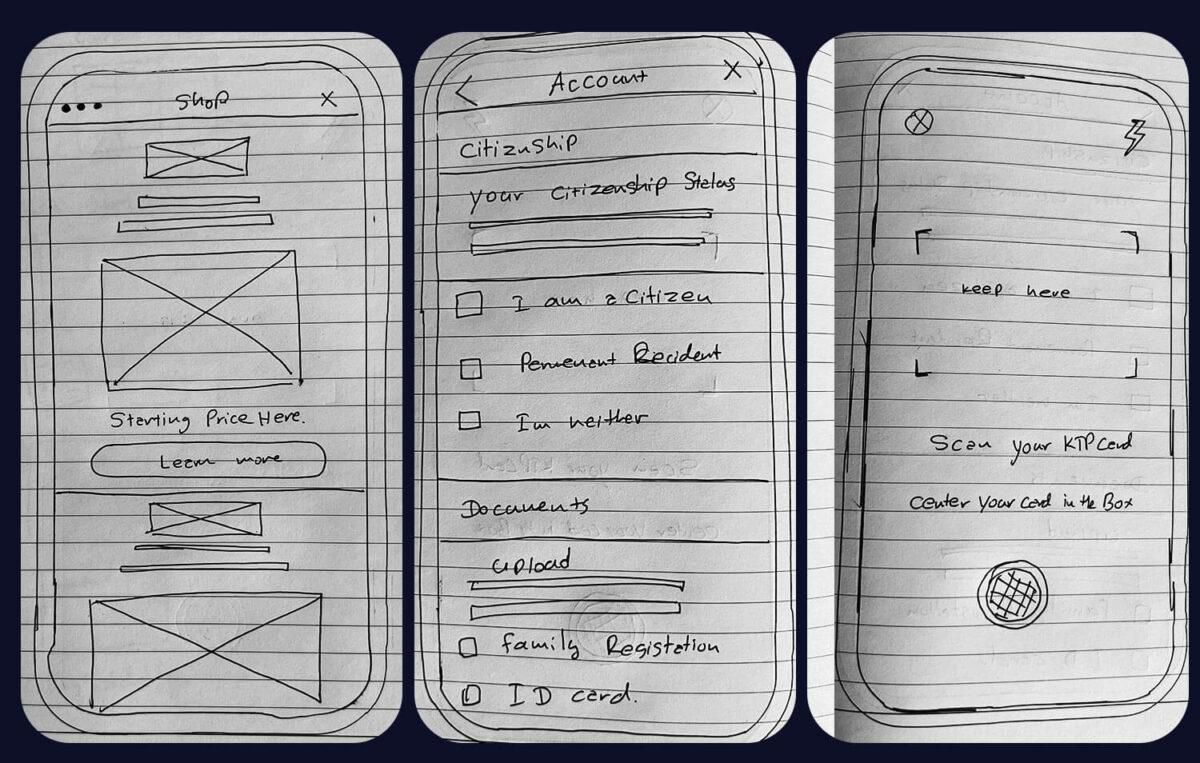
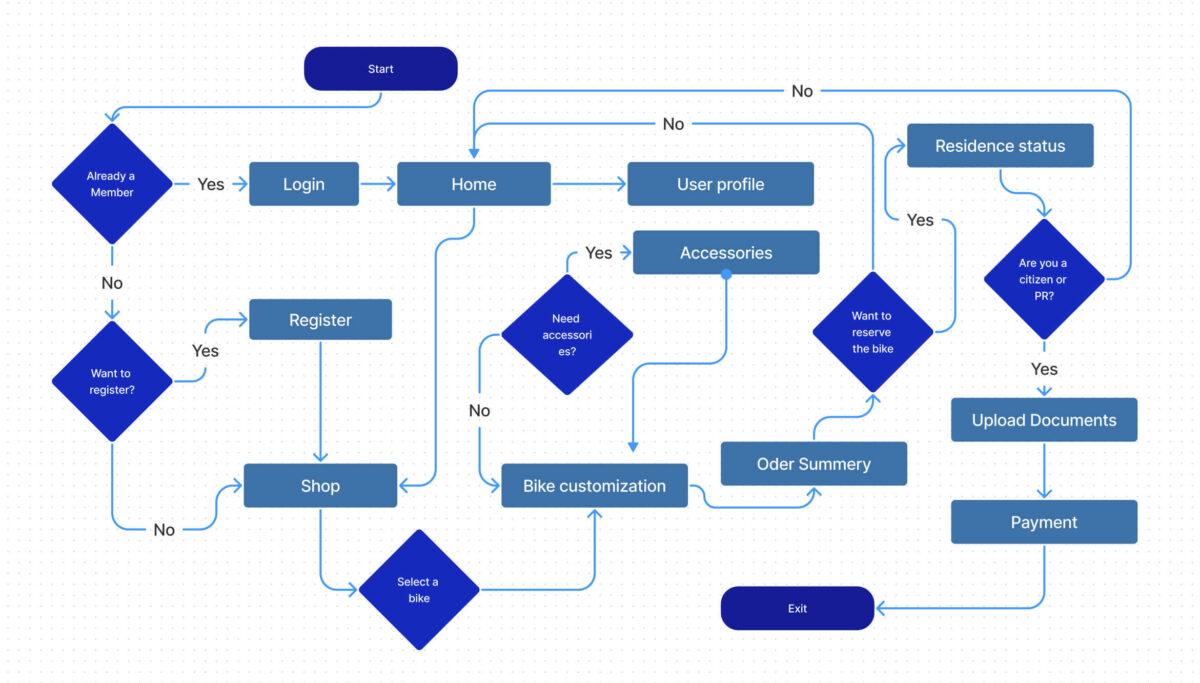
Wireframing
Key Screens in the Prototype
Login
Bike Shop
The bike shop section showcased a wide range of bikes with clear images and detailed specifications. Users could filter bikes based on their preferences, such as price range, bike type, and brand. Each bike had an “Add to Wishlist” button for users to save their favorite options
Customization
The customization screen allowed users to personalize their selected bike by choosing seat color, floorboard color, and adding wraps with a preview feature to visualize the changes. This interactive feature made the app engaging and encouraged users to explore various customizations.
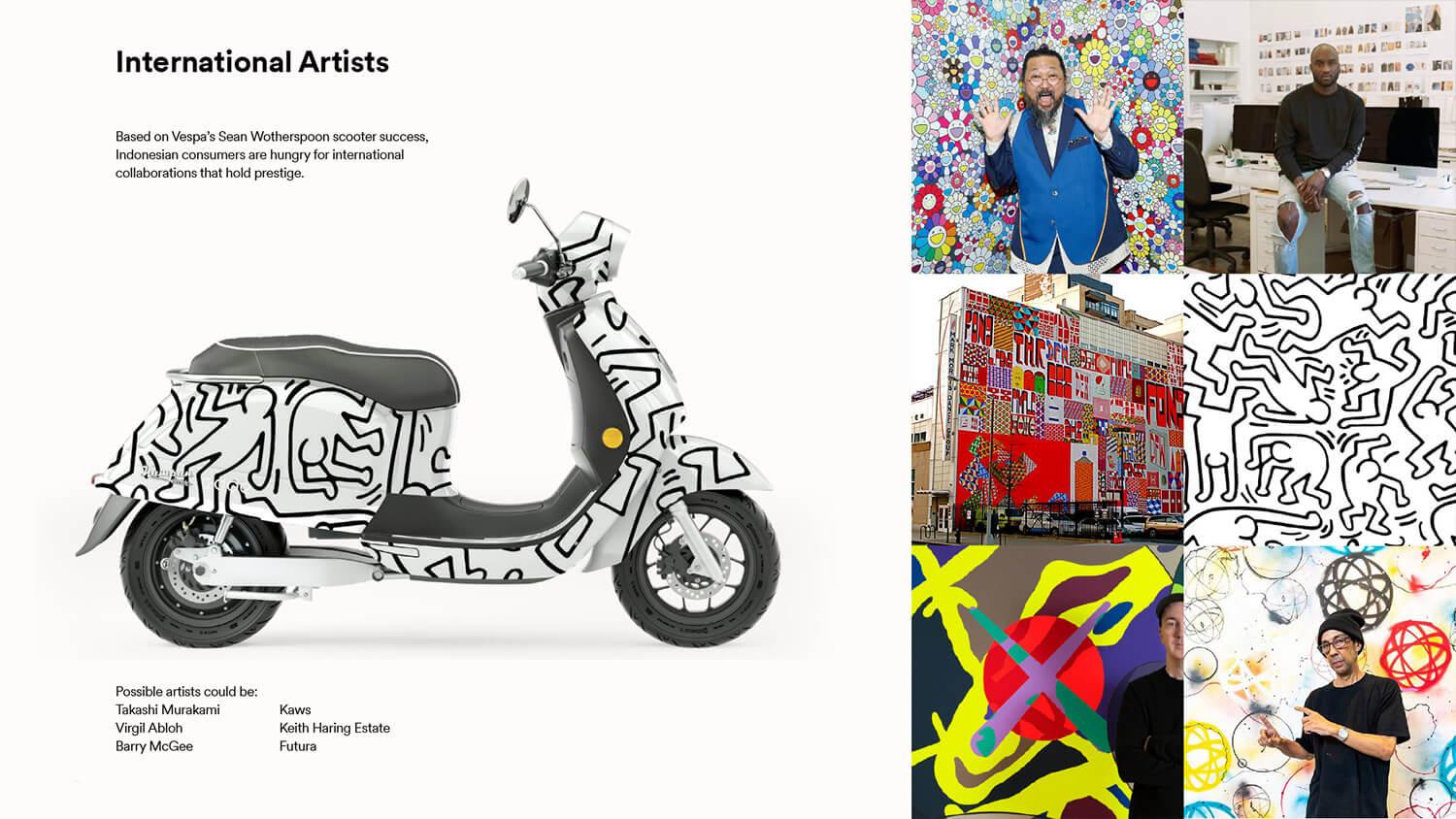
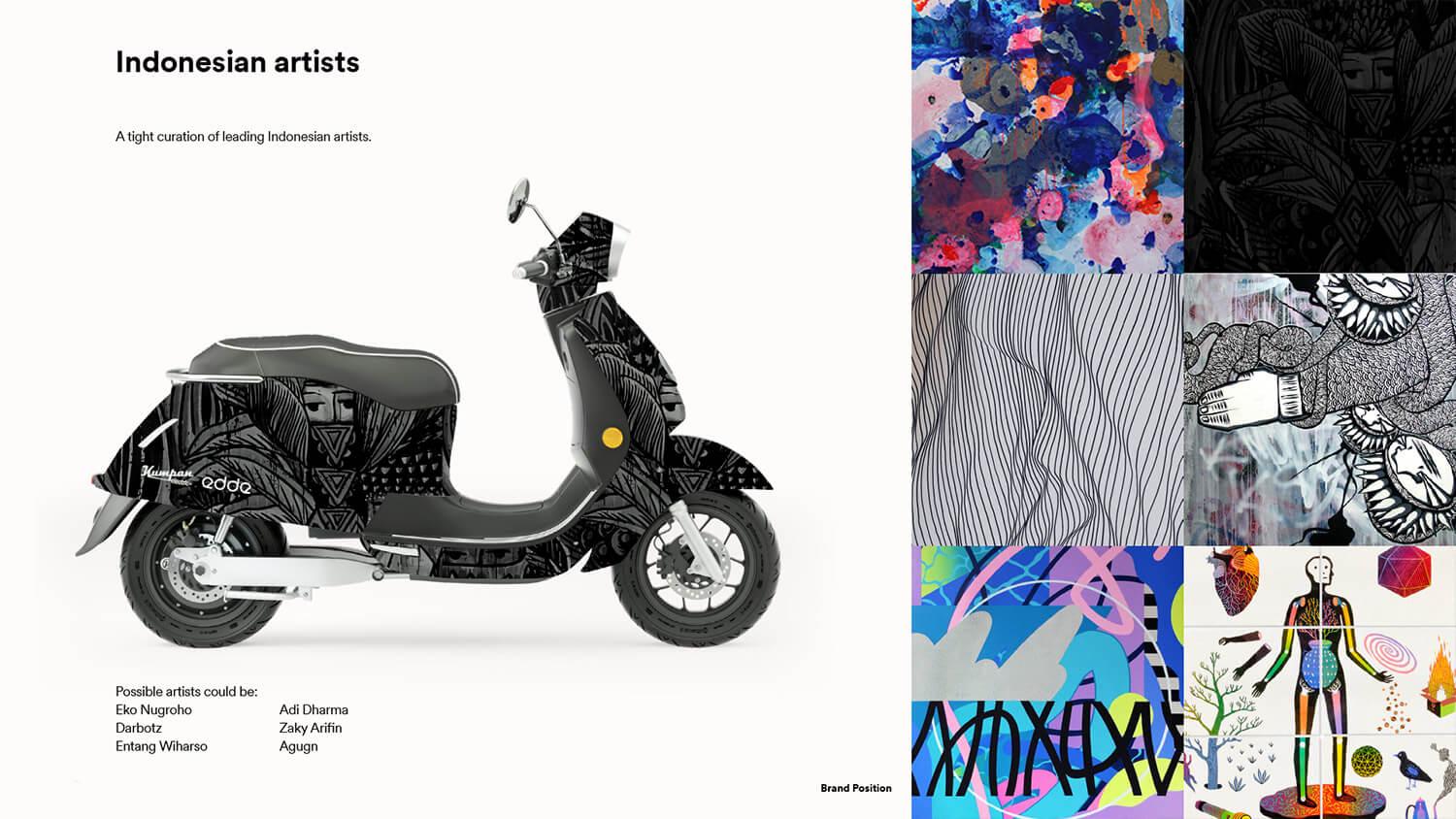
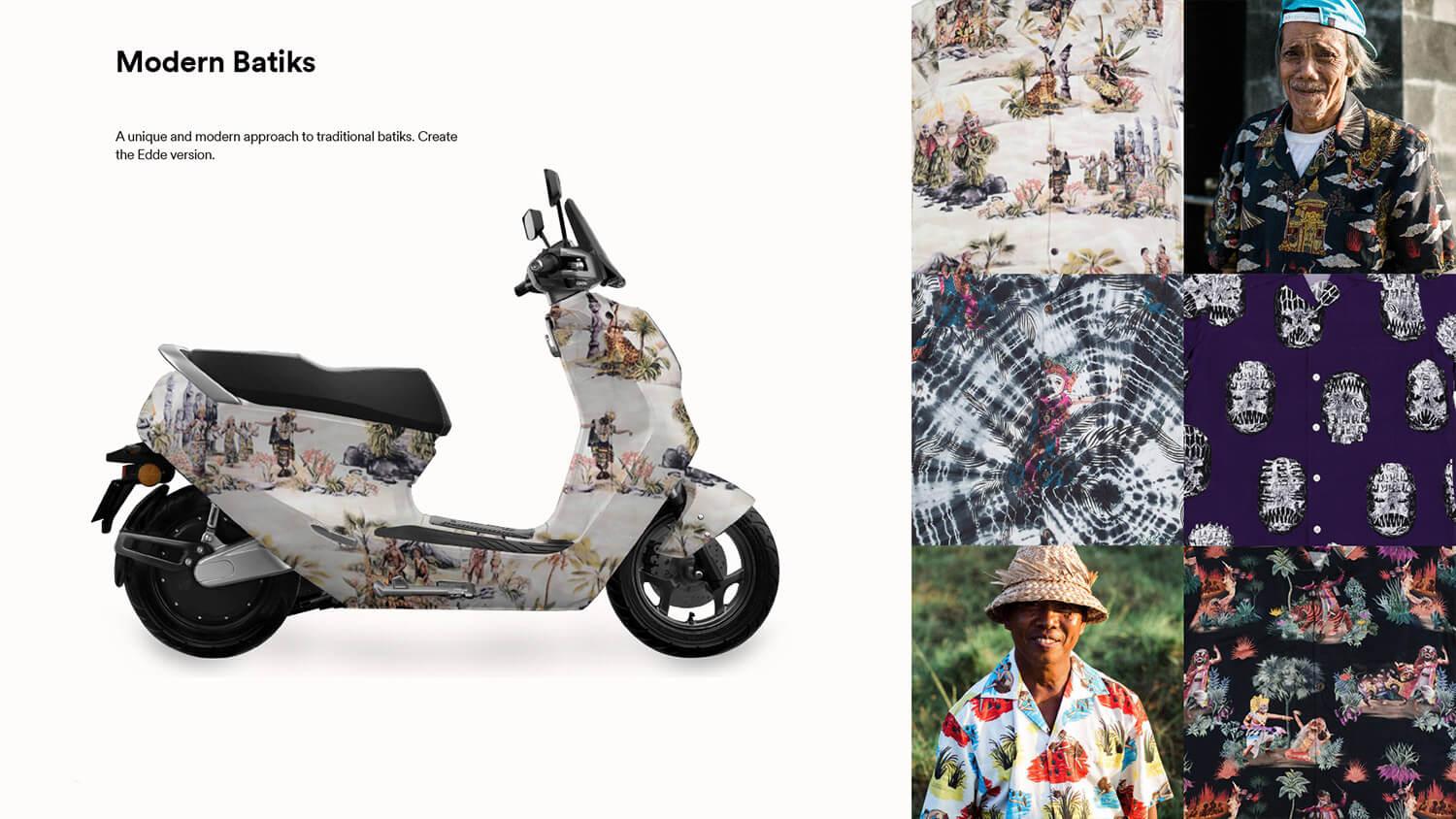
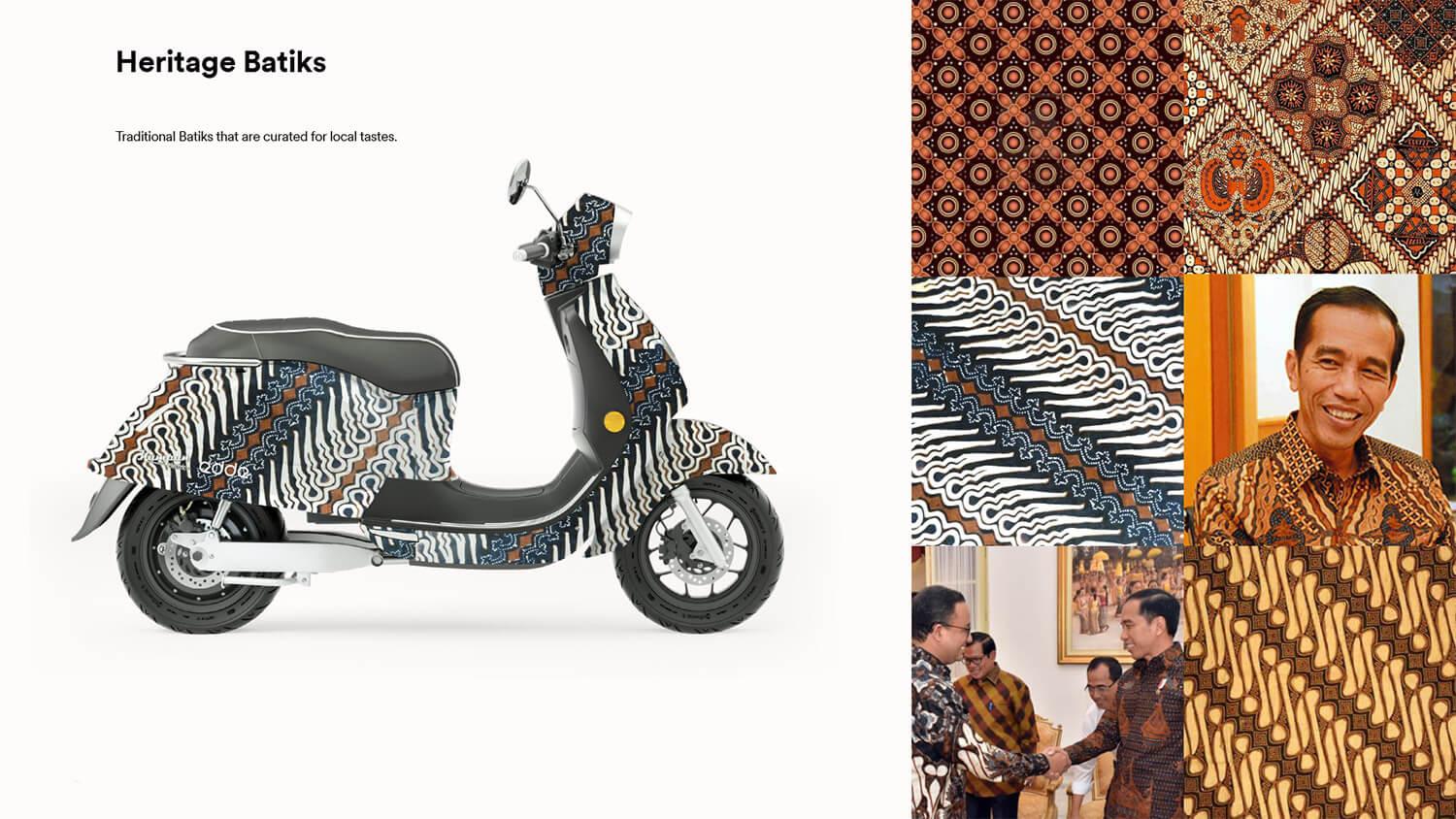
In response to our research findings, we implemented a unique feature in the app – the option to customize bike wraps. By offering this feature, users can now personalize their bikes according to their cultural preferences, fostering a stronger sense of connection and identity. The research indicated that users highly appreciate the opportunity to express their individuality, and the wrapping option provides them with a sense of uniqueness and pride in their chosen bike
Accessories

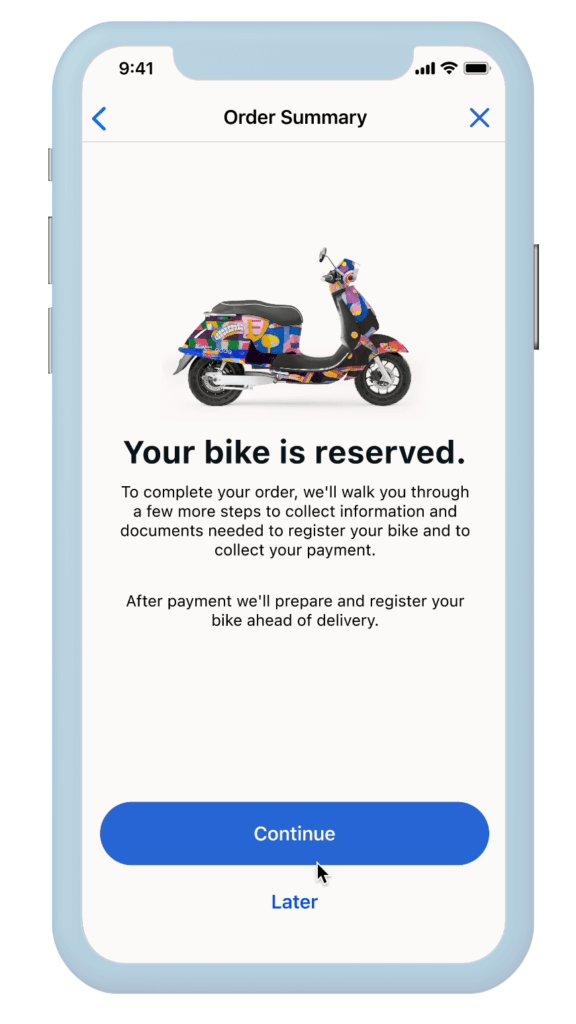
Reserve Bike
Document upload Process
Payment
User Details
Prototype Interactions
Stage 5: Testing
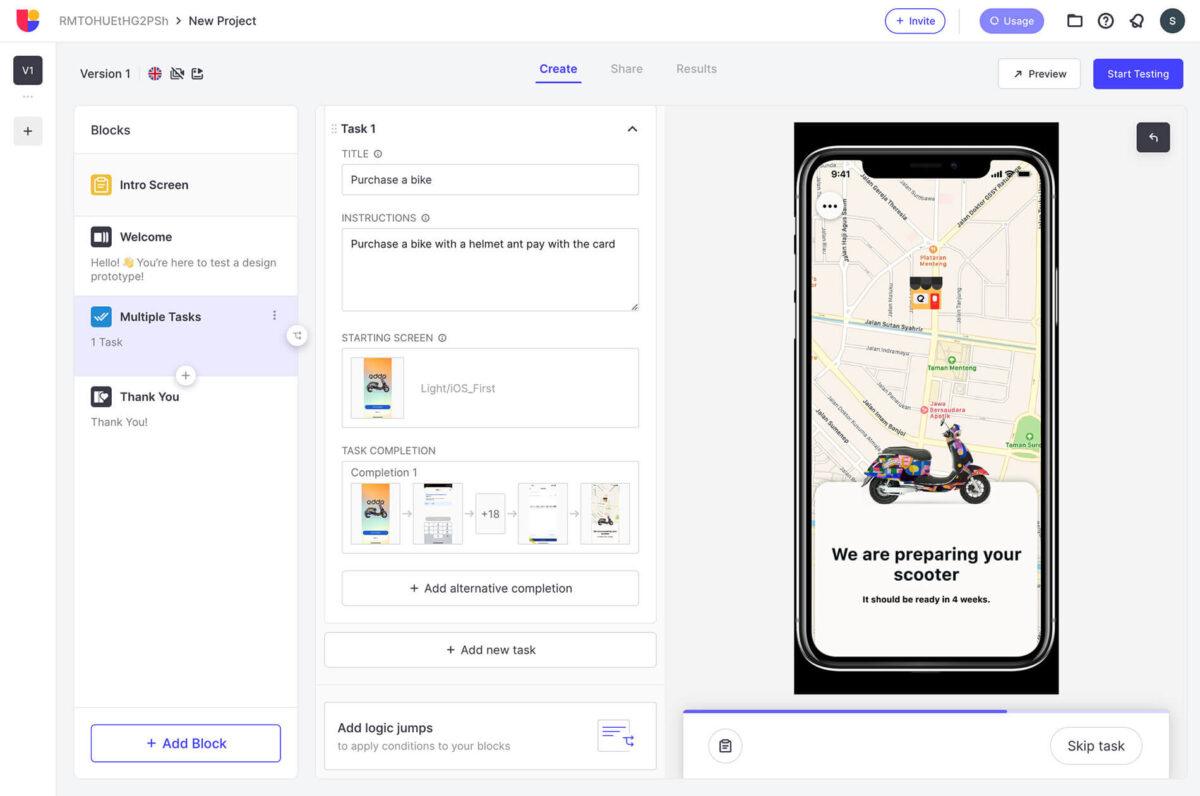
Usability Testing
To gather valuable insights and feedback on the Edde app’s prototype, we carefully selected eight participants from our target market, each representing a different persona. These participants were tasked with specific actions, such as finding a suitable bike, customizing it, adding accessories, and completing the purchase process. The goal was to assess the app’s usability, functionality, and overall user experience.
During this testing phase, we employed the USEBERRY app, a powerful tool that allowed us to remotely collect user feedback and observations. By leveraging this app, we gained valuable insights into user interactions and pain points, enabling us to pinpoint potential bugs and areas for improvement.
The feedback obtained through USEBERRY was pivotal in refining the app’s design and enhancing its overall performance. We carefully analyzed the participants’ responses, paying close attention to their navigation patterns and user interactions.
Key Insights from Usability Testing
- Users found the app navigation intuitive and easy to understand.
- The customization feature received positive feedback for its user-friendliness.
- Participants appreciated the detailed bike specifications and accessory descriptions.
User Feedback Surveys
Feedback Points
- A few participants requested the inclusion of a comparison feature to compare multiple bikes side by side.
- Users appreciated the secure payment options but wanted more cash-on-delivery alternatives.
- Iterative Design Improvements:
Using the valuable feedback from both usability testing and user surveys, I iterated on the app design to address the identified issues and enhance the user experience. - Some of them suggested a Dark theme for the app