Case Study 02
ERP system
for EDDE
Introduction
Industry
Client
Project Type
Roles

Project Overview
This project involved Creating ERP application for EDDE Smart Mobility, a company that offers a range of bikes and scooters for purchase through their mobile app and Showrooms in Indonesia. The aim of the project was to create a comprehensive internal ERP system to manage all bike orders, including customization options such as seat and body colors, different brands, floor boards, and helmet options. The project was completed over an eight-week period and involved four main parties: the product designer (myself), the product specialist, the product manager, and the development team.

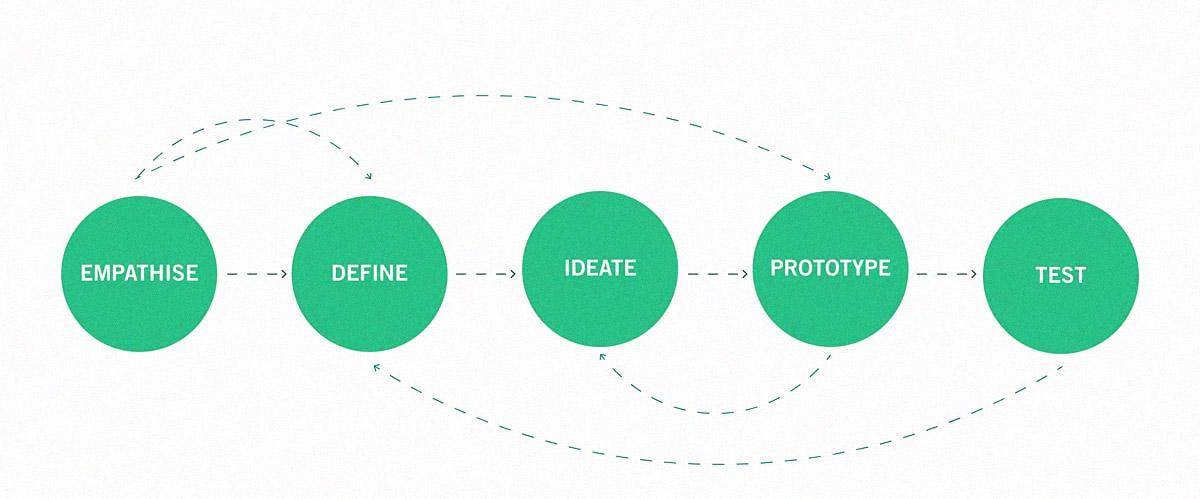
UX Design Process
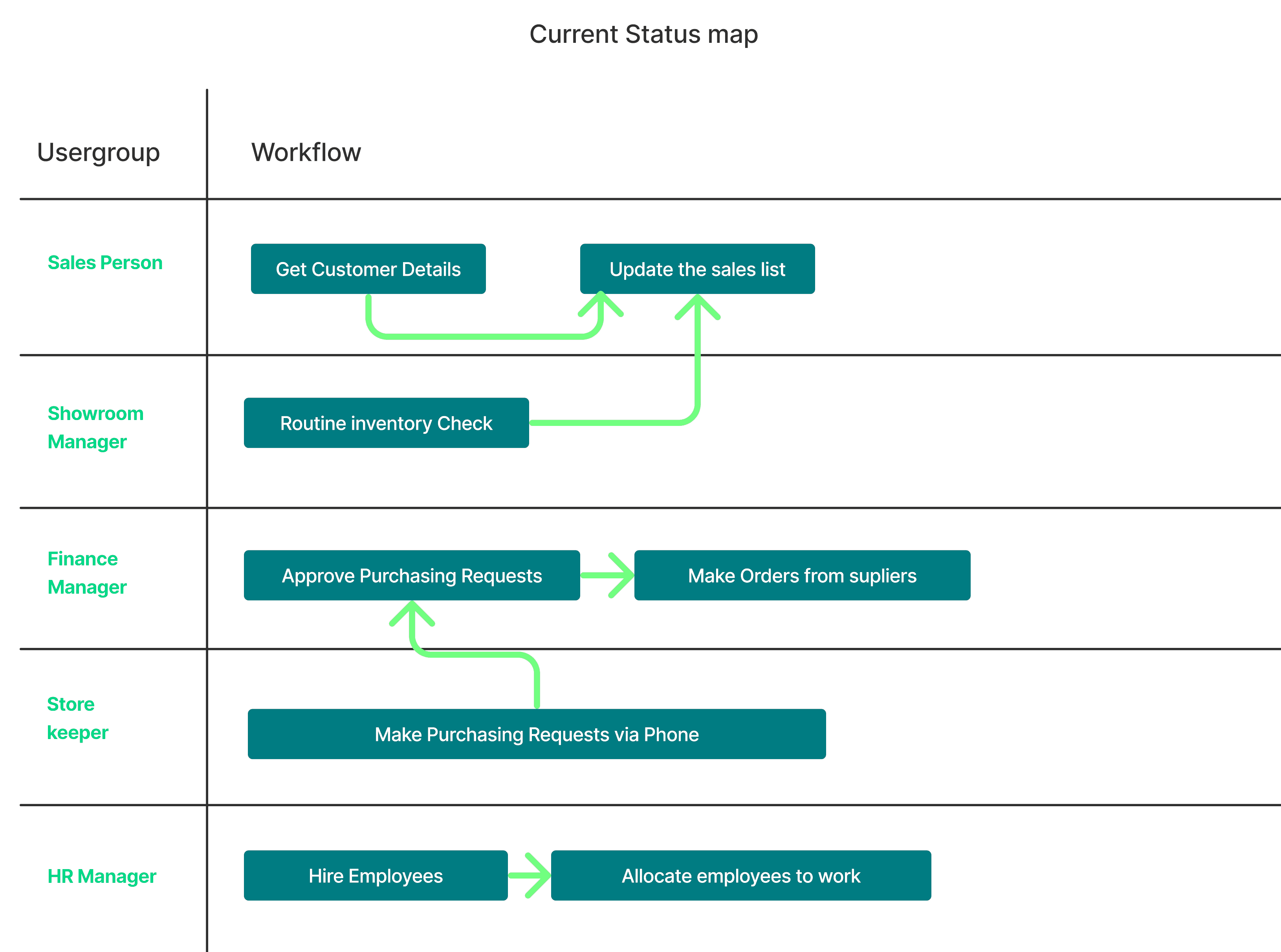
project can be broken down into various stages.

Stage 1: Empathise


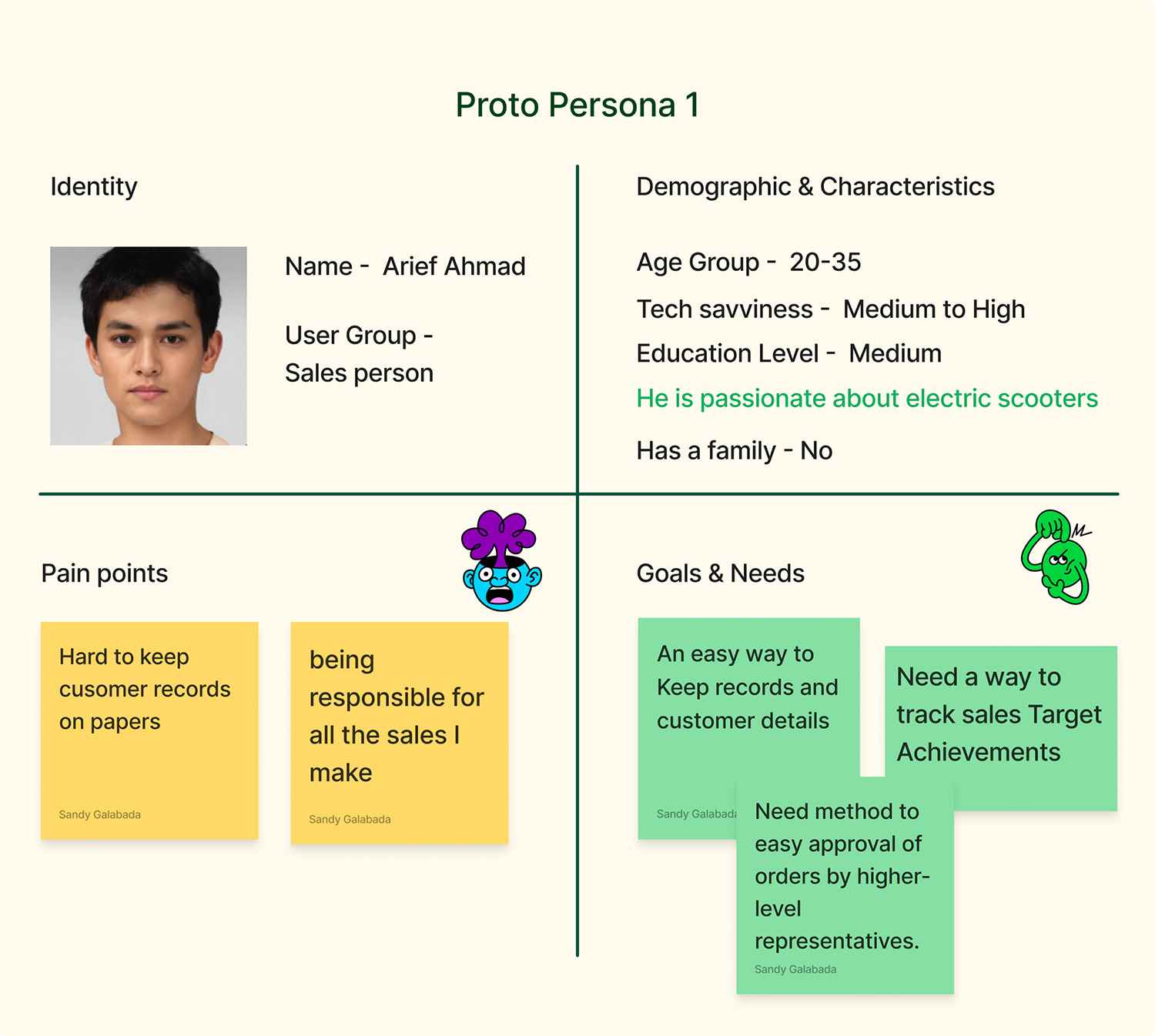
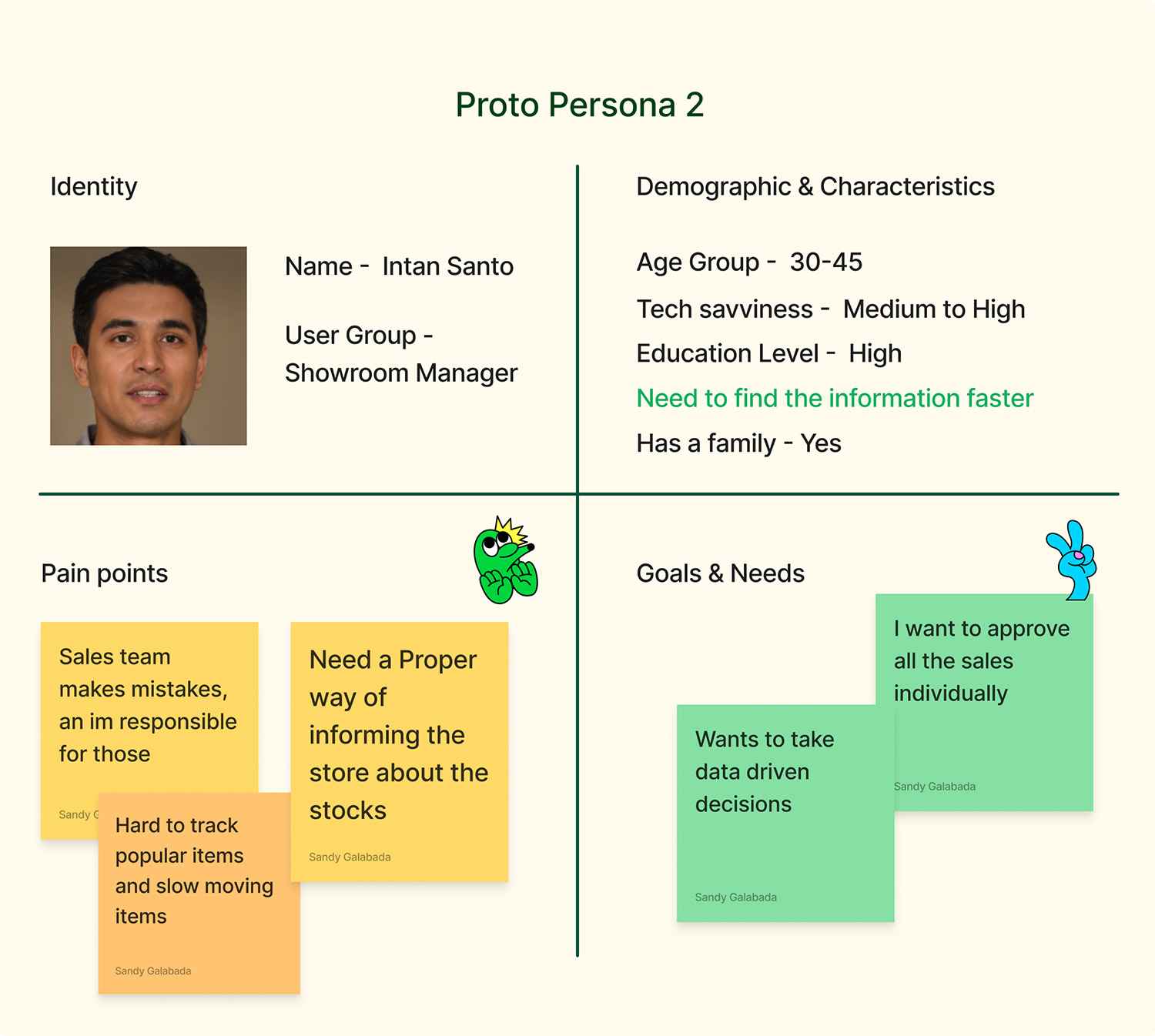
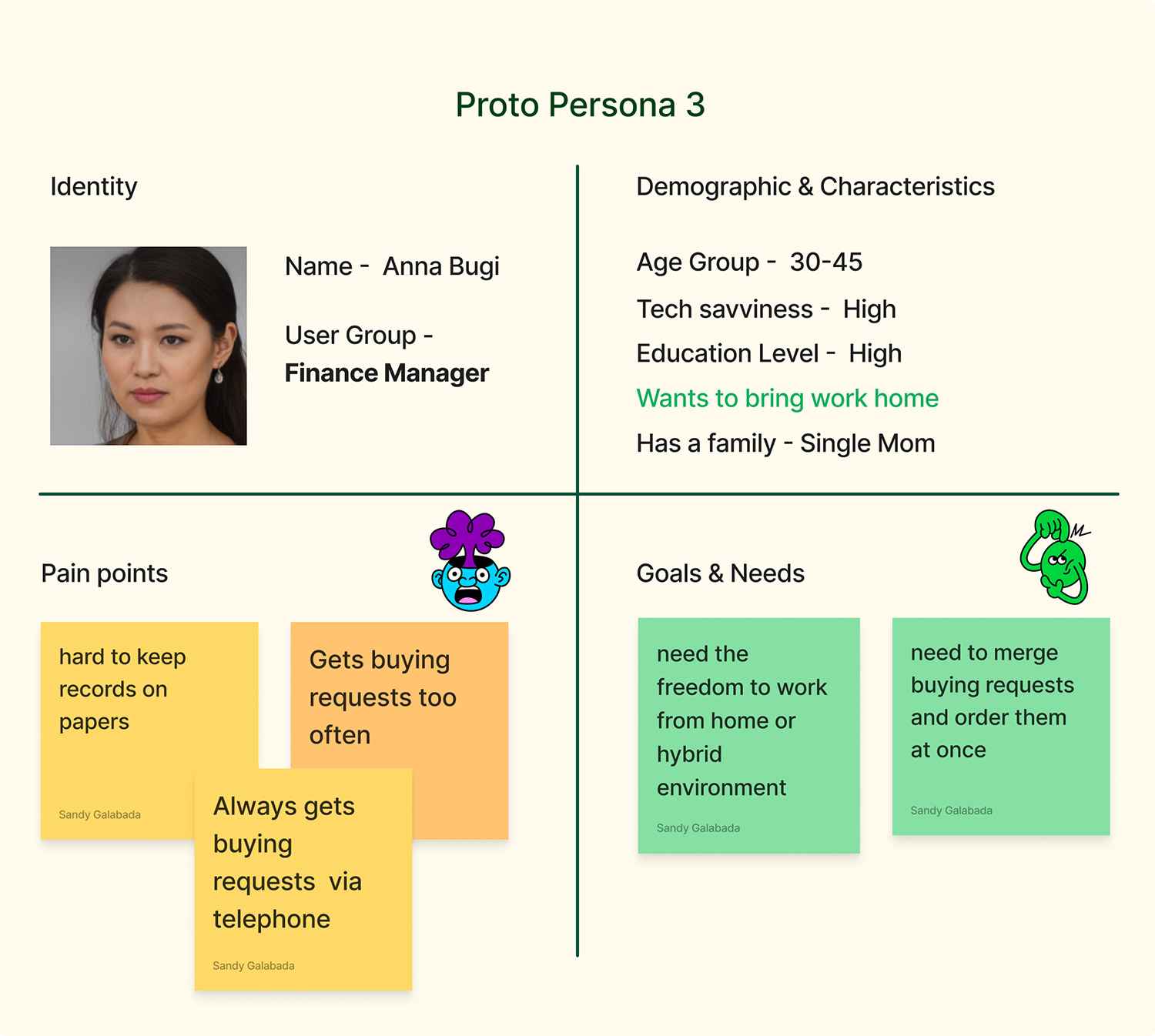
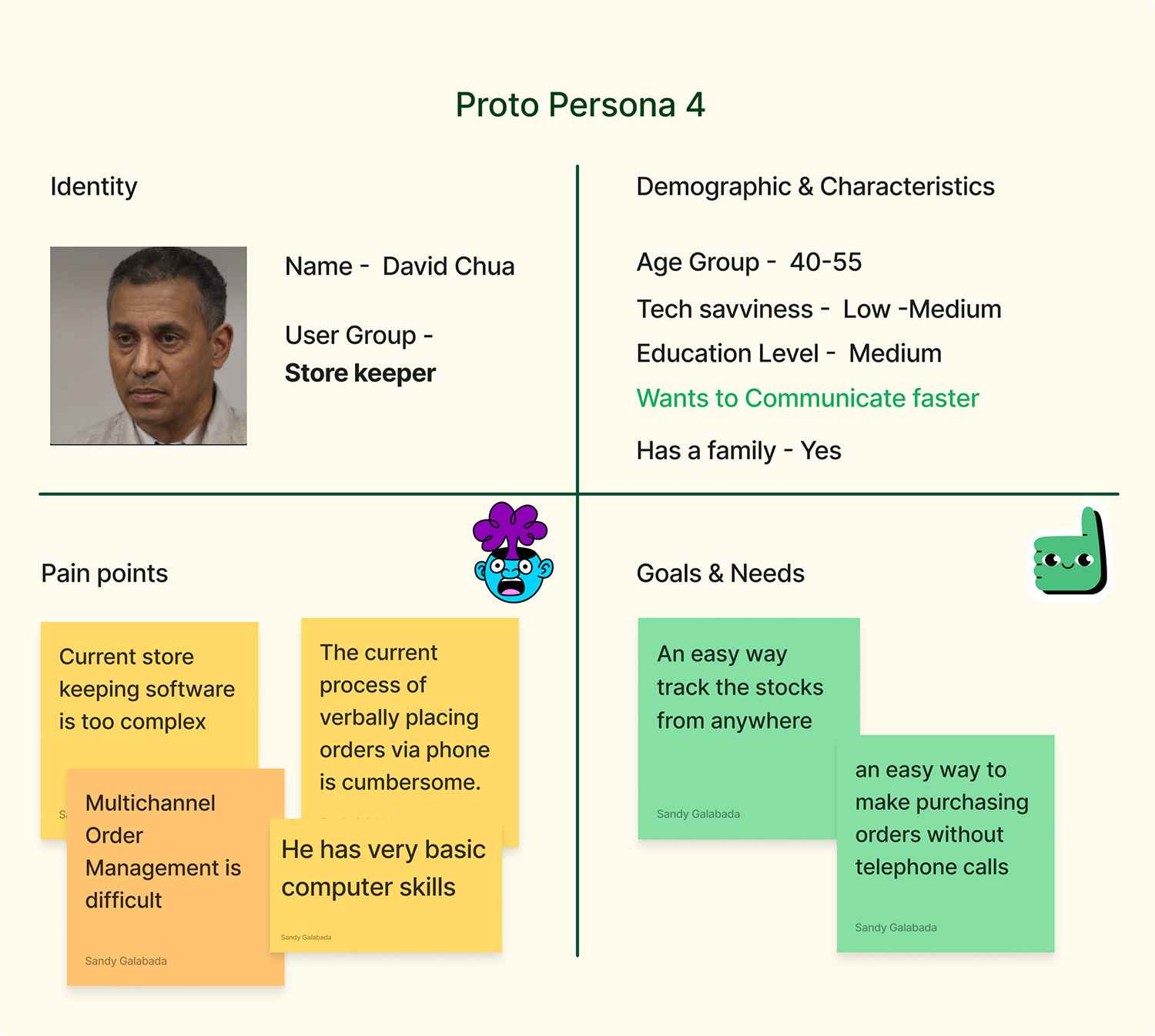
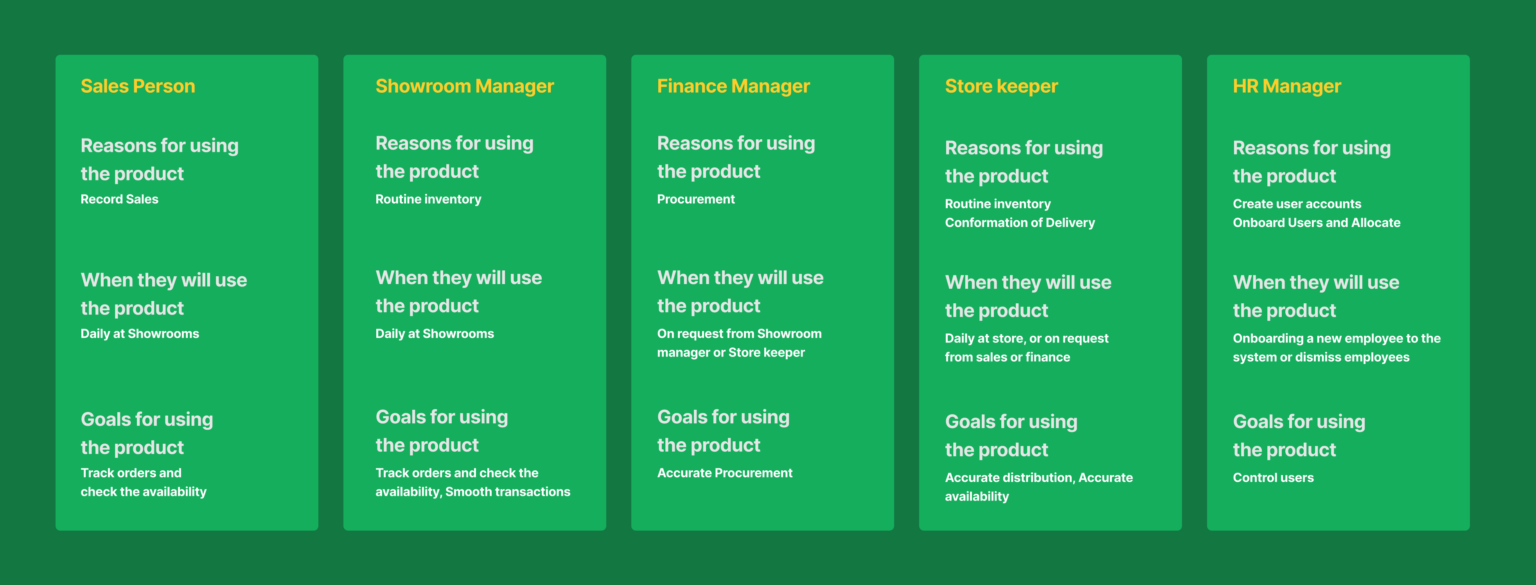
User personas
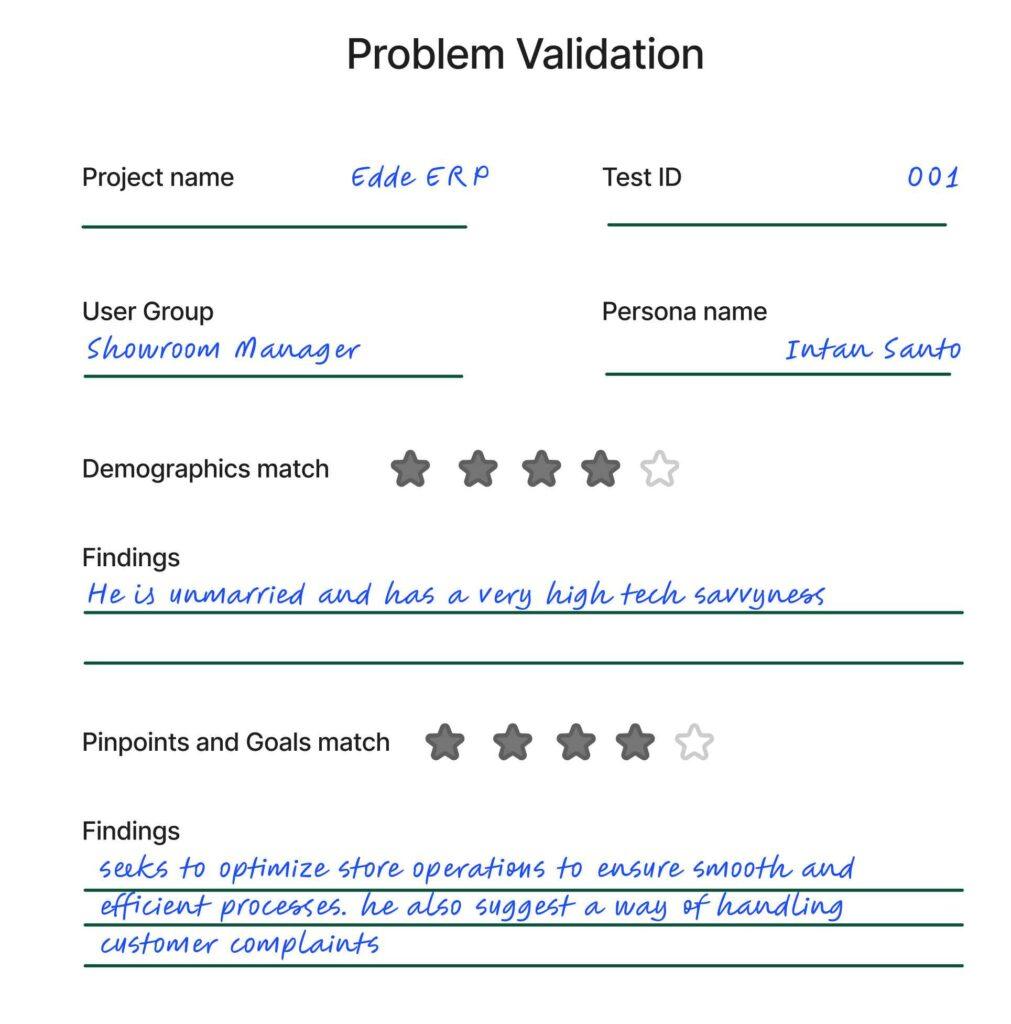
Problem Validation

Stage 2: Define
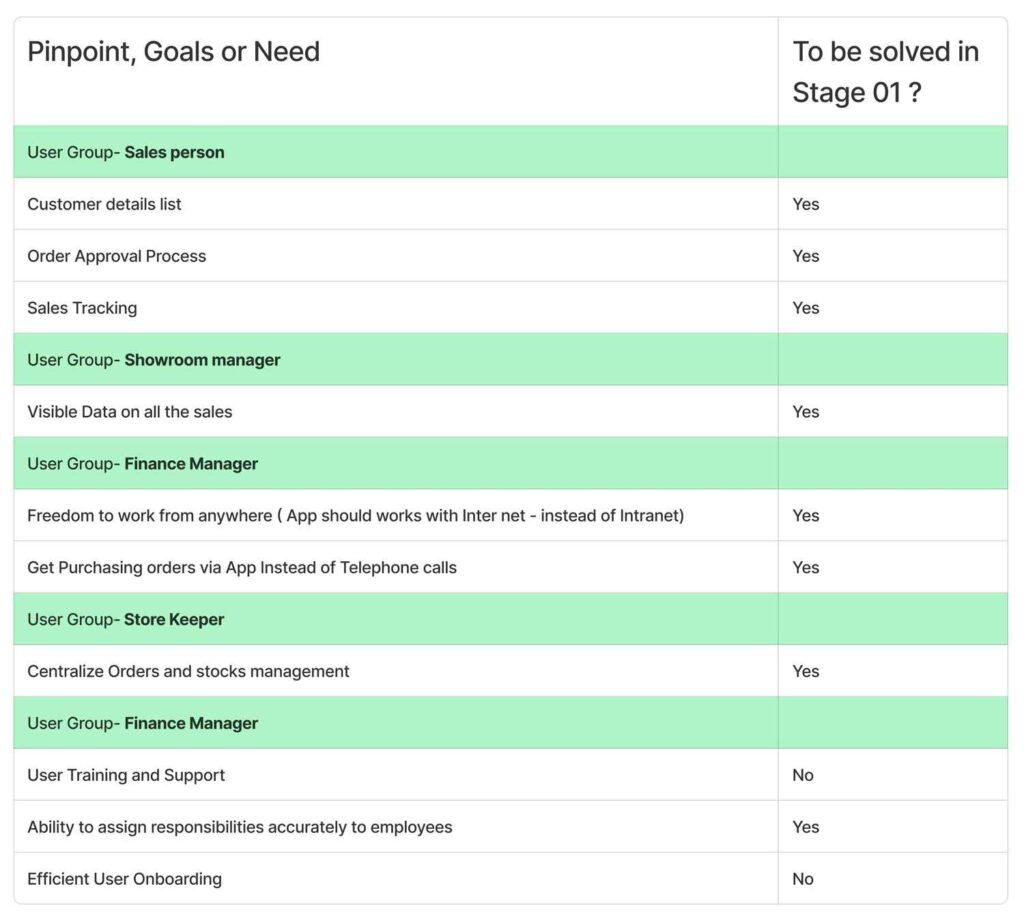
To be solved list
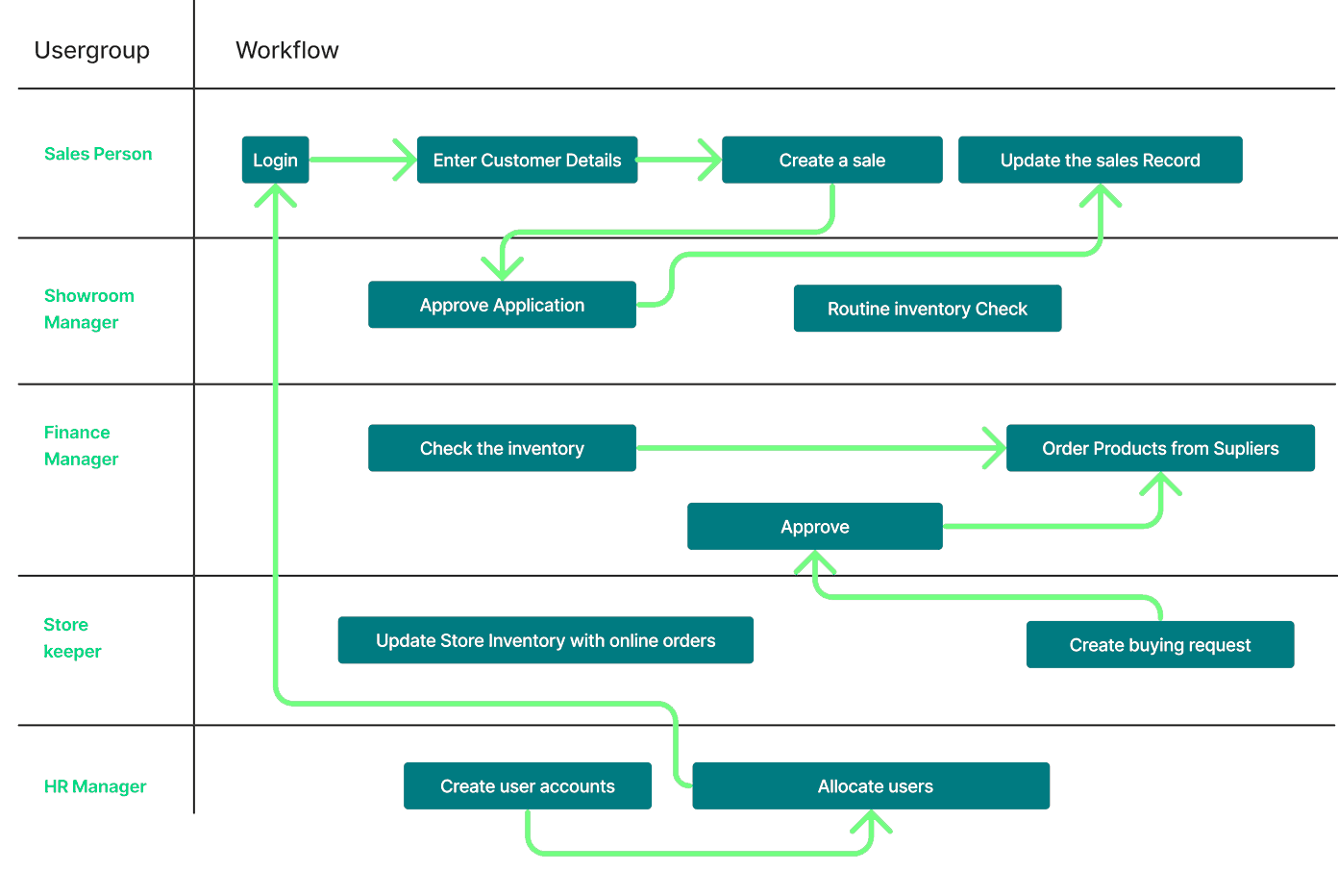
Stage 3: Ideate
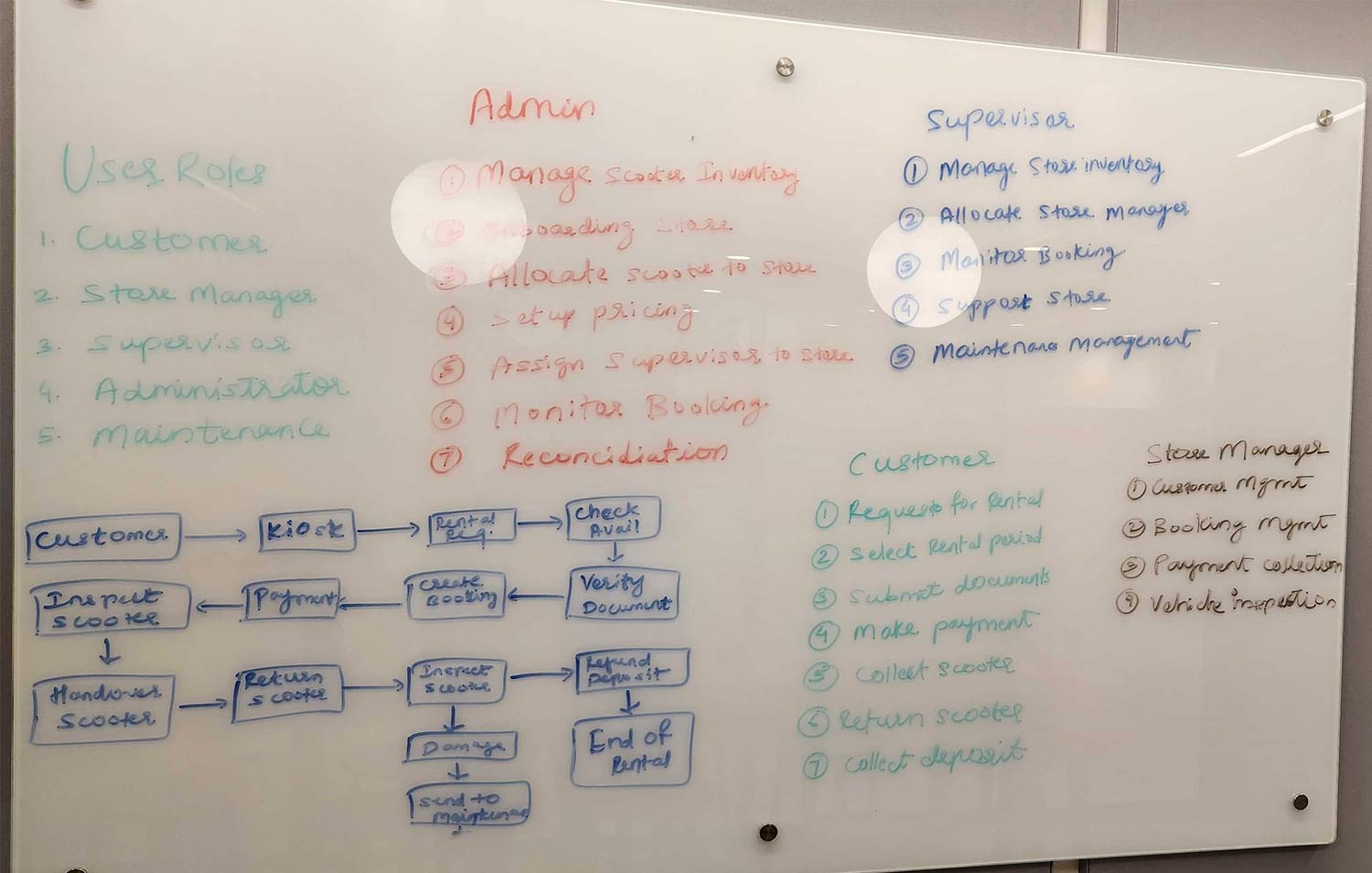
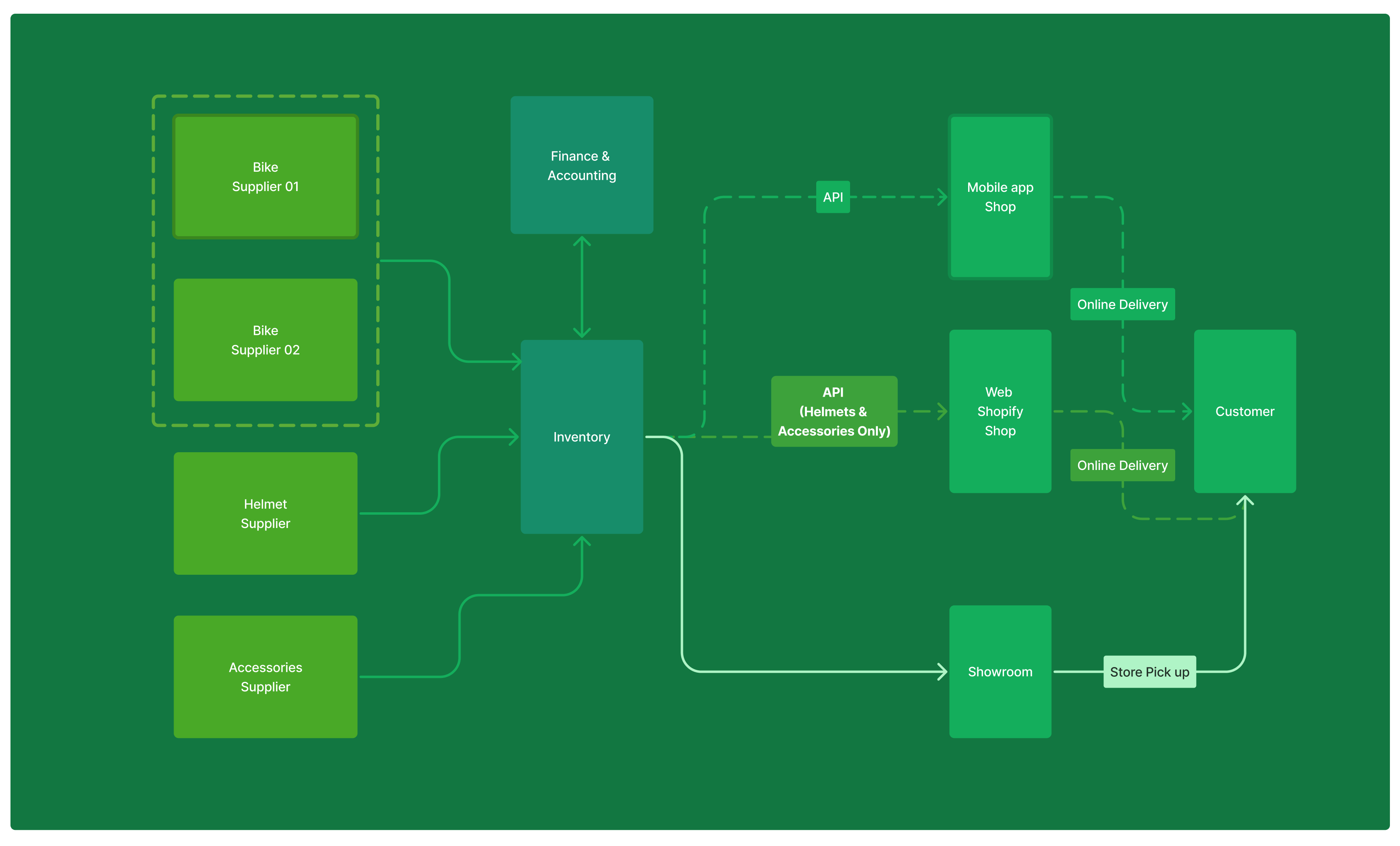
Solution Blueprint
To address these problems, we brainstormed and developed a solution blueprint after going through various ideas from team members:

And address the 8 problems on the to be solved list as follow
- Customer Details Recording:
We will implement a user-friendly form for capturing essential customer information during the selling order process. - Order Approval Process:
To prevent errors, each selling order will require approval from the store manager before finalization. - Sales Tracking:
We will record all sales, including the salesperson’s name, to monitor performance and individual contributions. - Detailed Sales Dashboard:
A comprehensive dashboard will allow users to filter and analyze sales data for data-driven decision-making. - App Accessibility Anywhere:
The app will be internet-based, enabling users to access it remotely, reducing security concerns. - Purchase Order Requests via App:
Storekeepers can conveniently request purchasing orders directly through the app, eliminating the need for phone calls. - Centralized Orders and Stocks Management:
All inventory data will be centralized, facilitating efficient combined purchasing from suppliers. - Accurate Employee Responsibilities:
Distinct user role types will be established to assign responsibilities accurately, controlled by HR managers.
Stage 4: Prototype
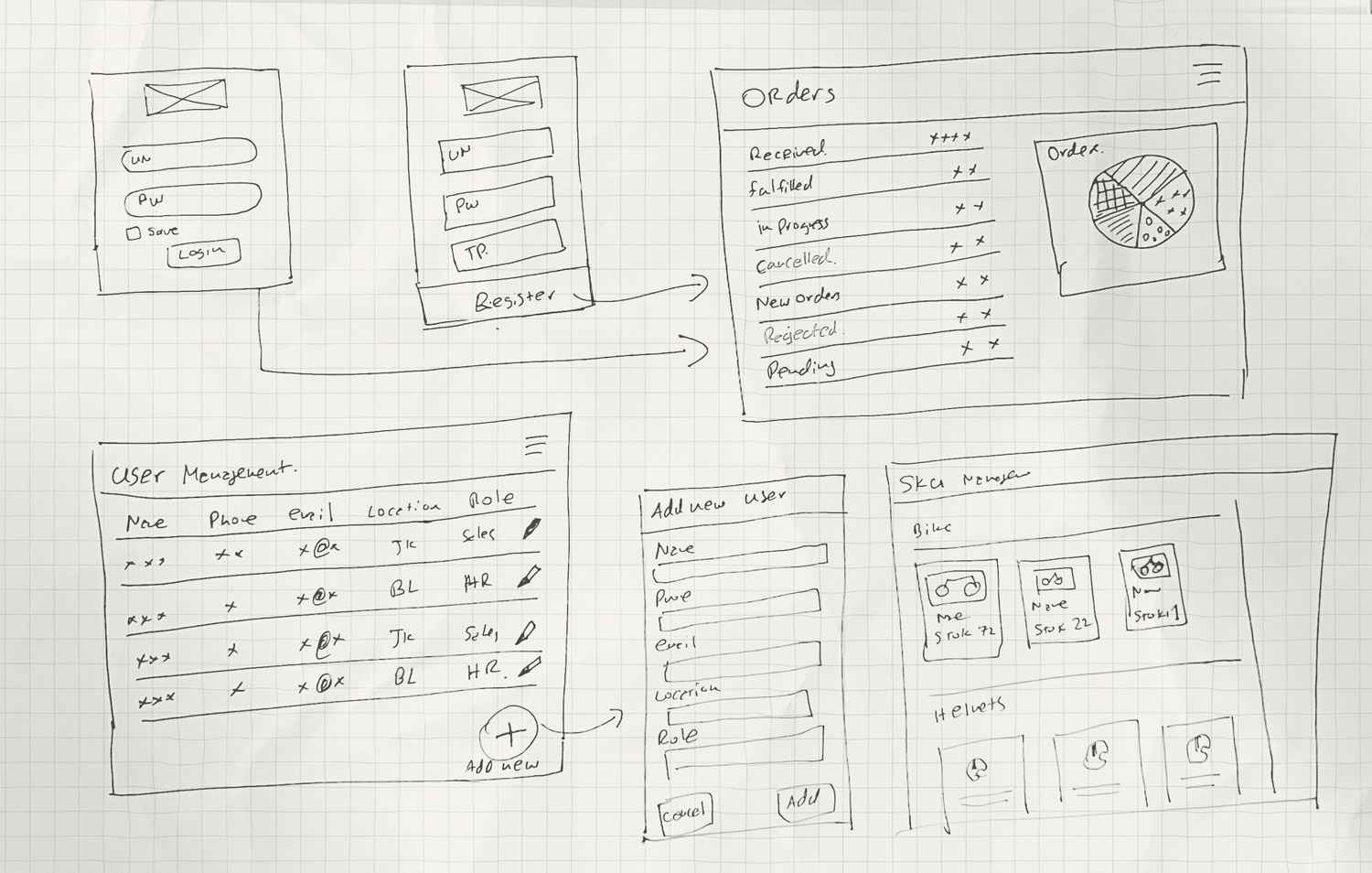
Wireframing
The major app screens have been prototyped at the component level, ensuring a streamlined, user-friendly design. These images offer a clear visual representation of each screen, allowing for a detailed examination of individual components.
Key Screens in the Prototype
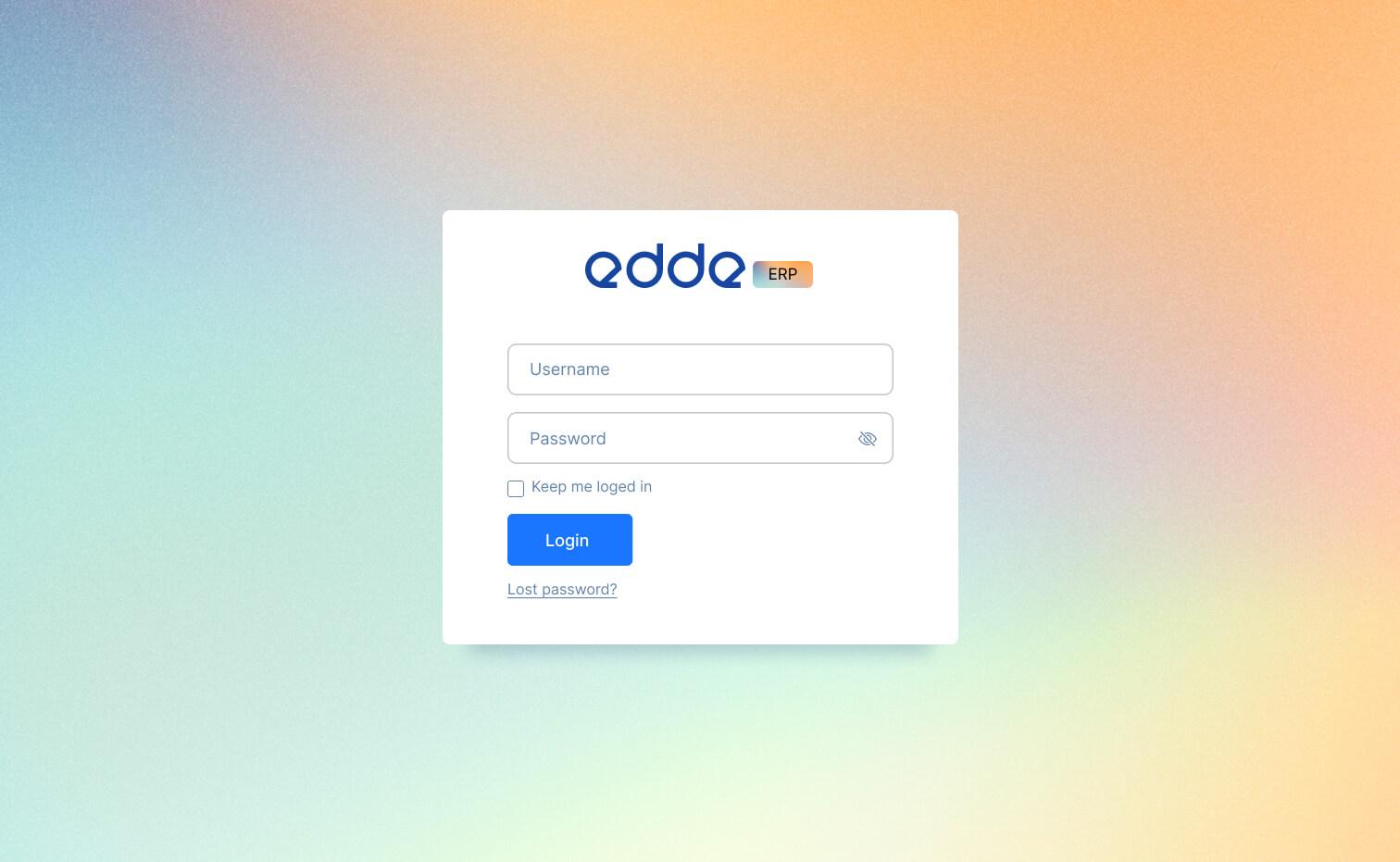
Login
The login flow is designed to be seamless and user-friendly, with clear instructions. Users will be allocated by HR personnel for their designated duties.

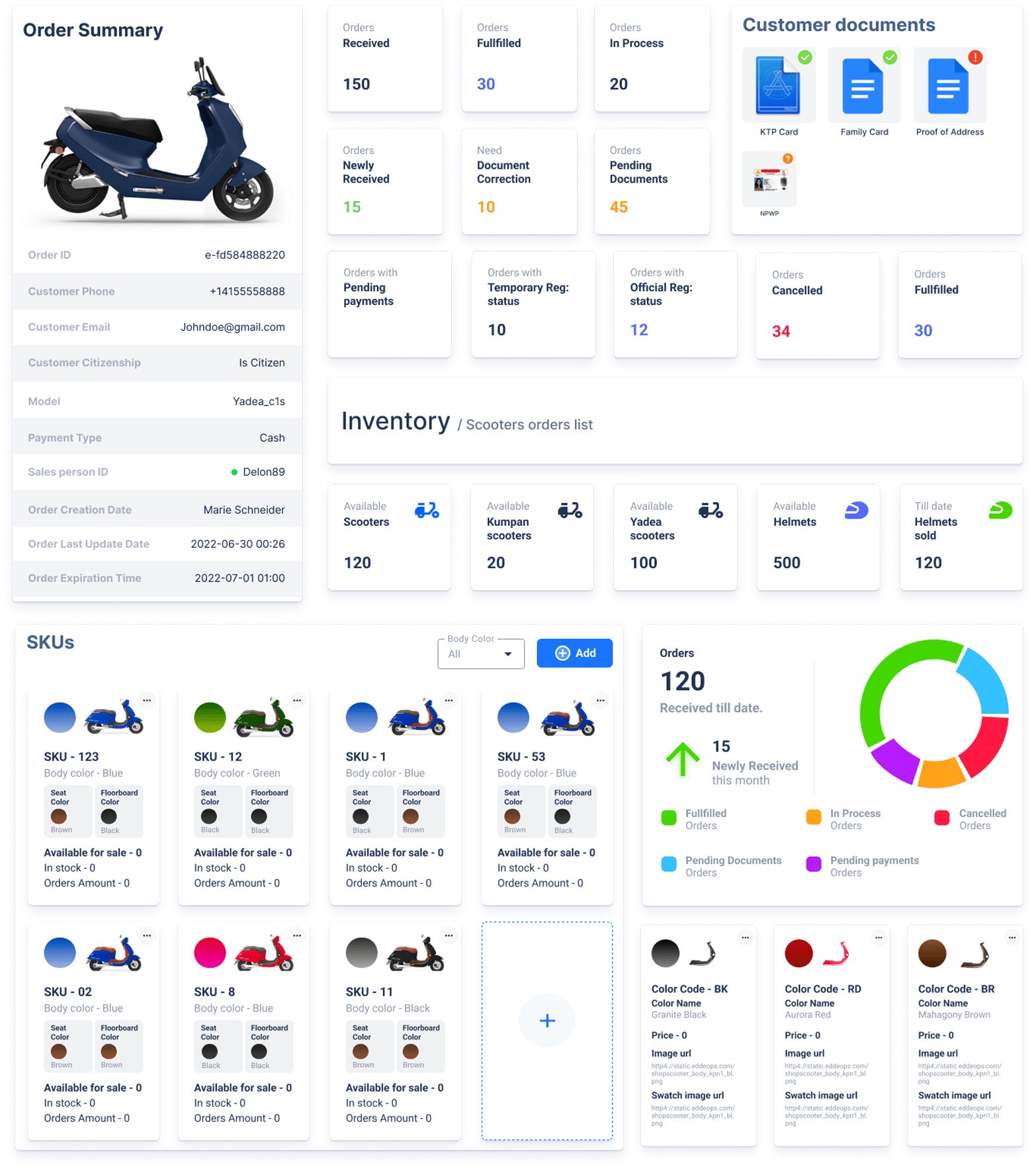
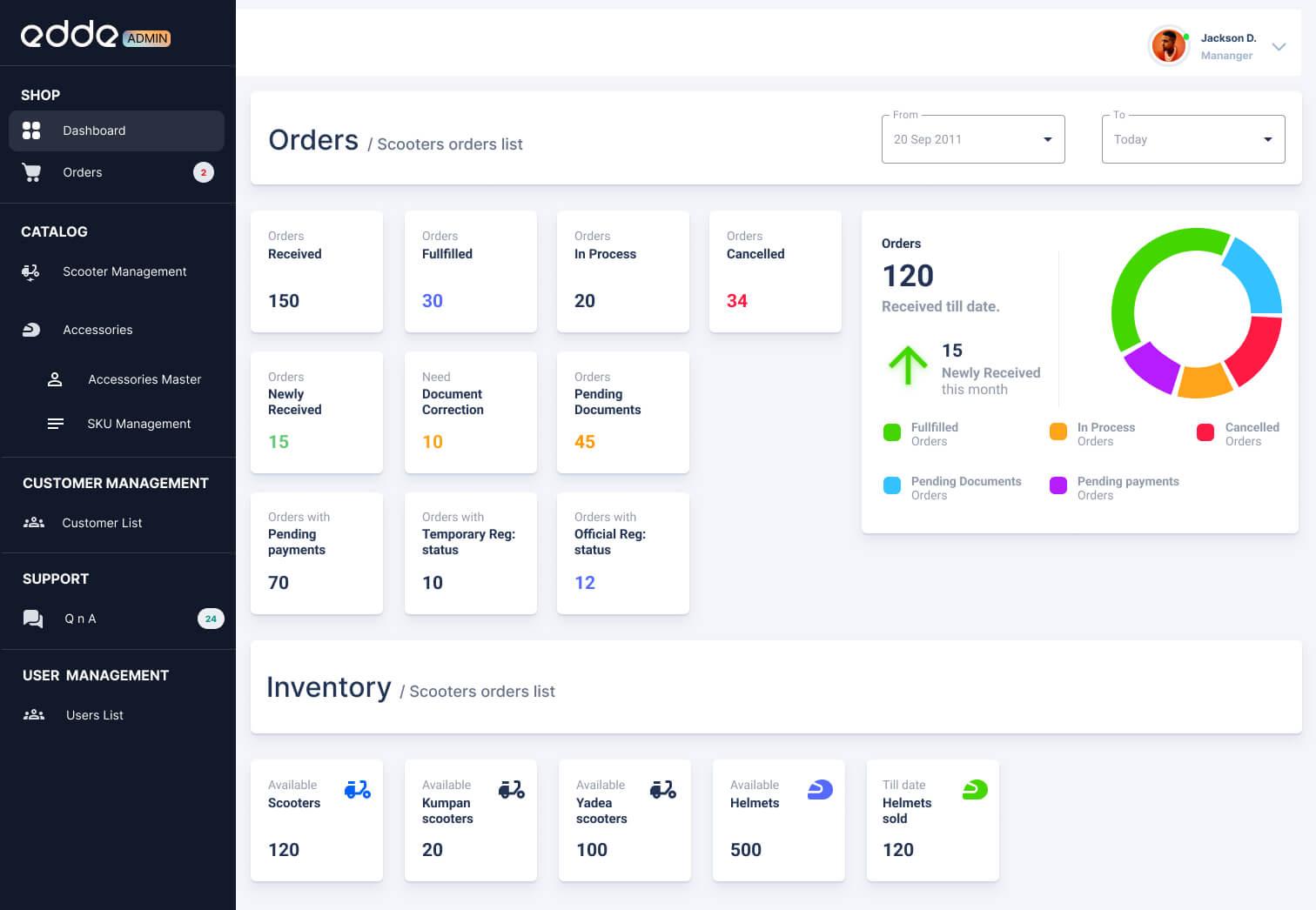
Dashboard

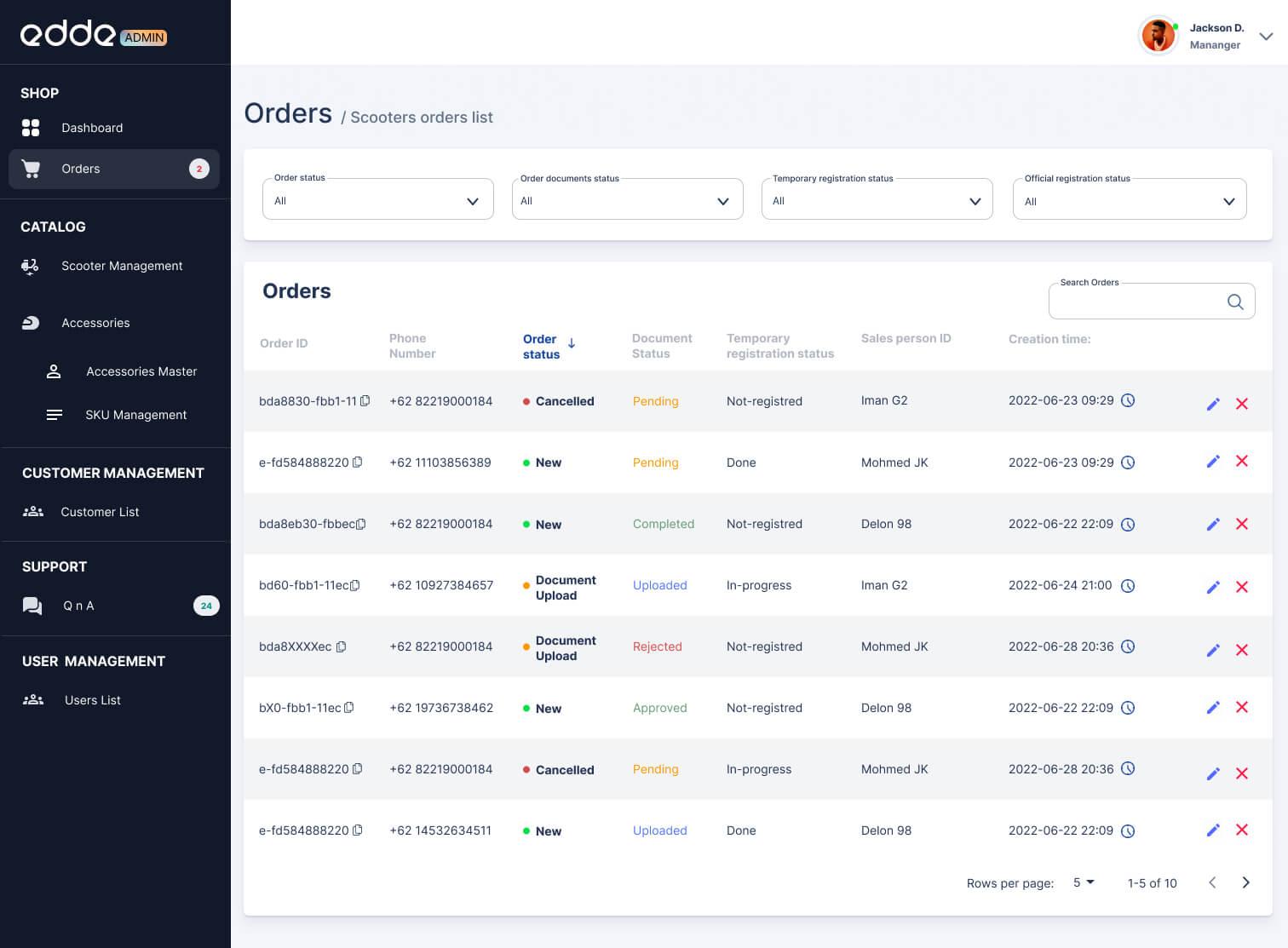
Orders

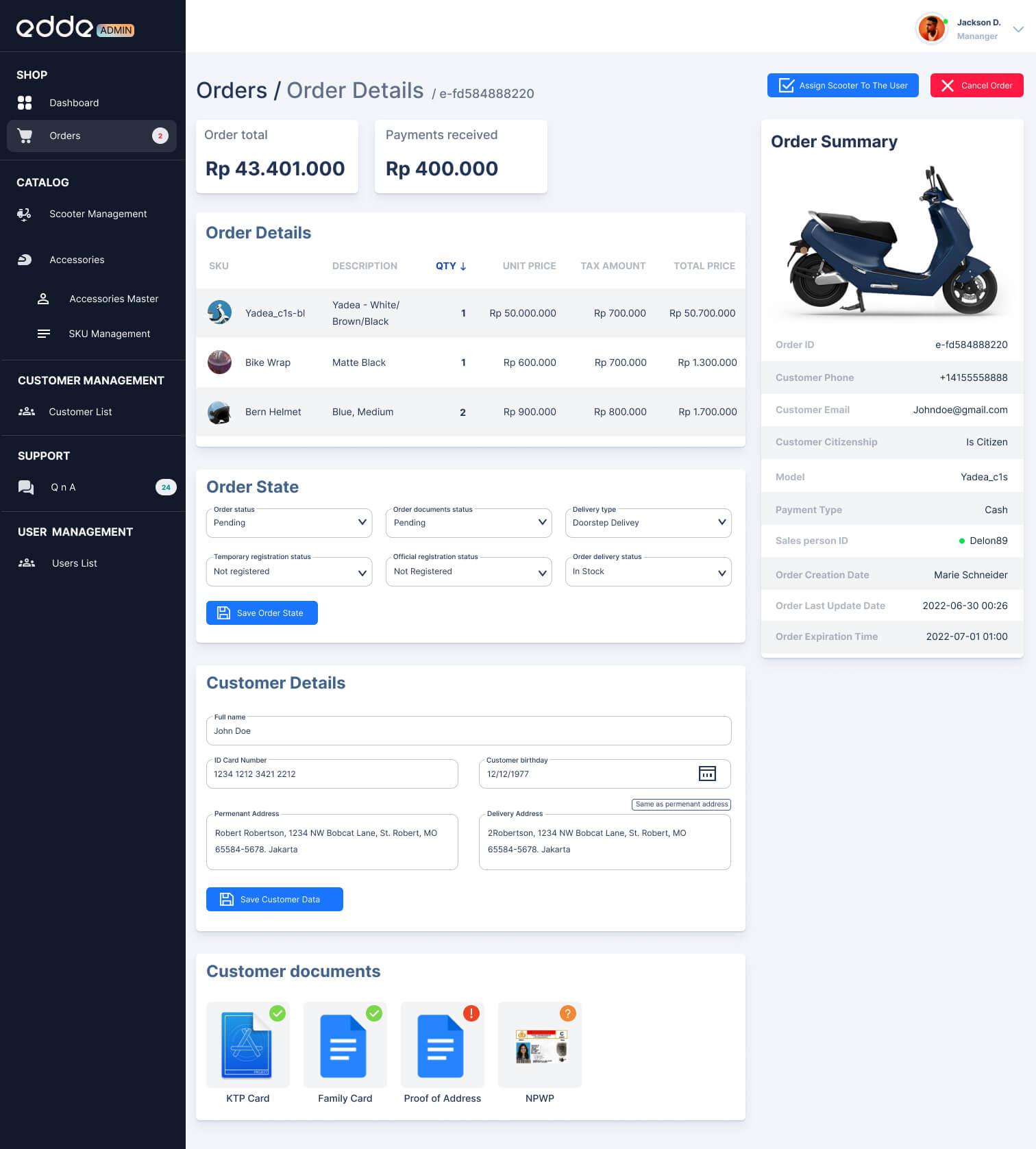
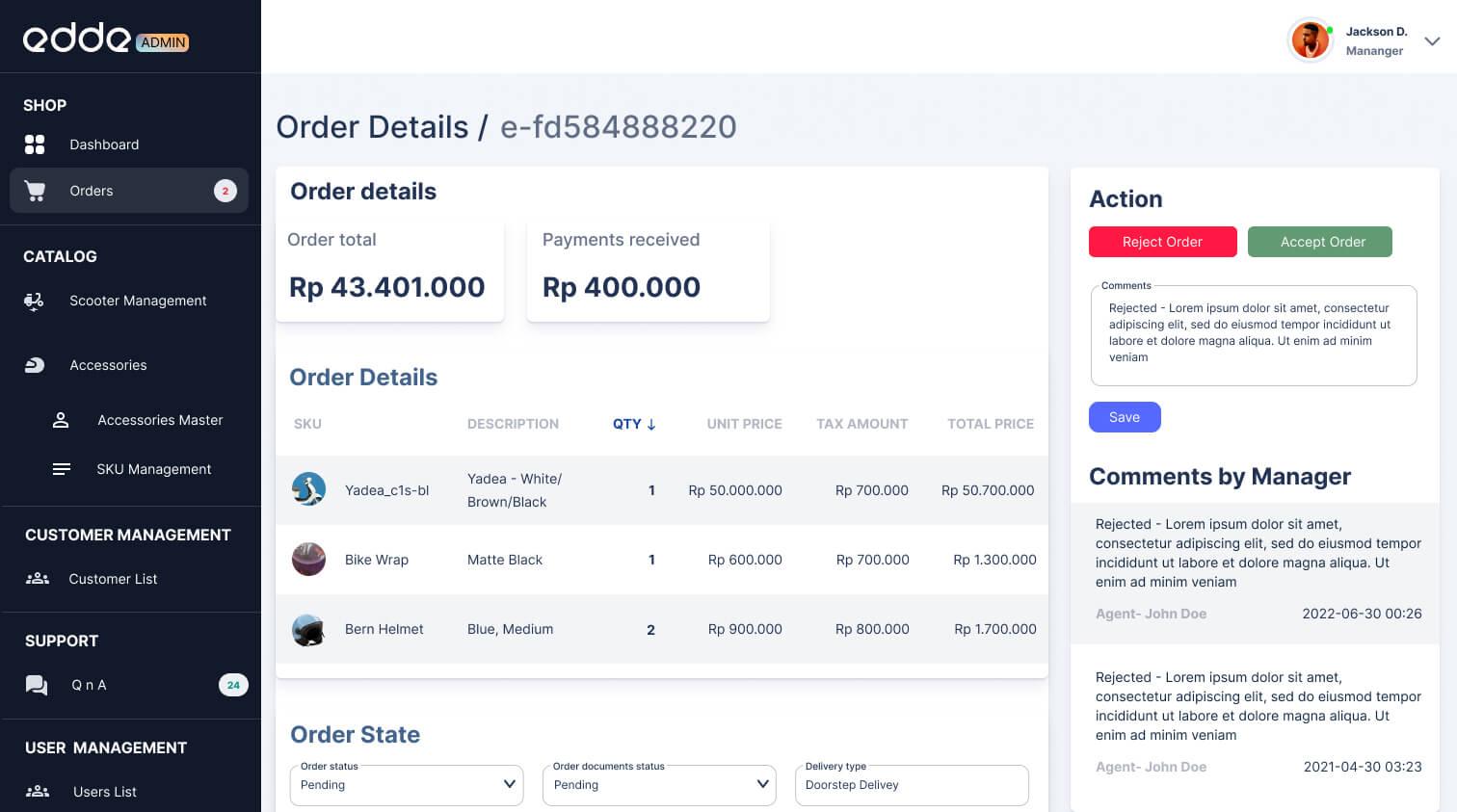
Order Details

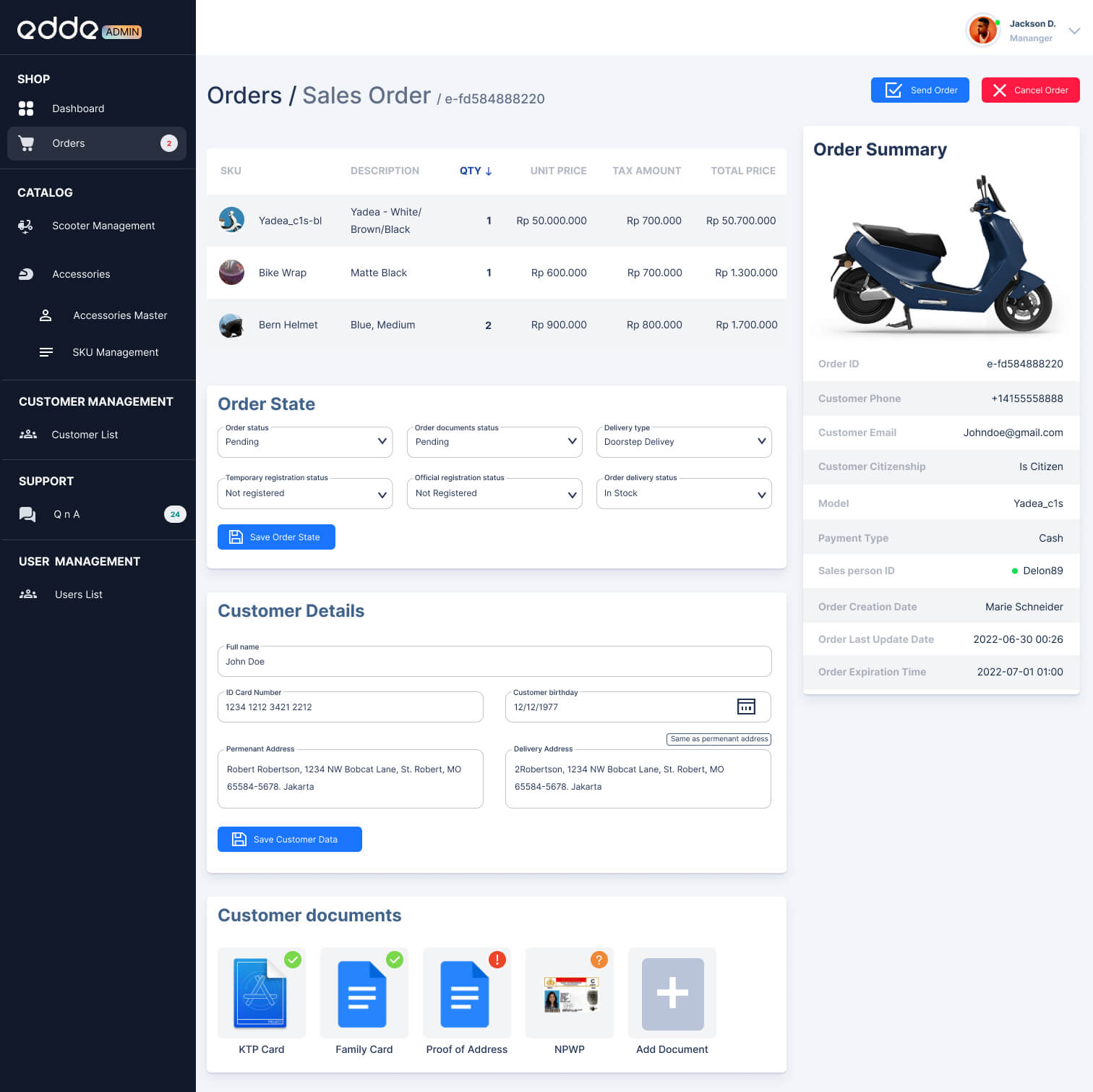
Sales Order

Order Approval

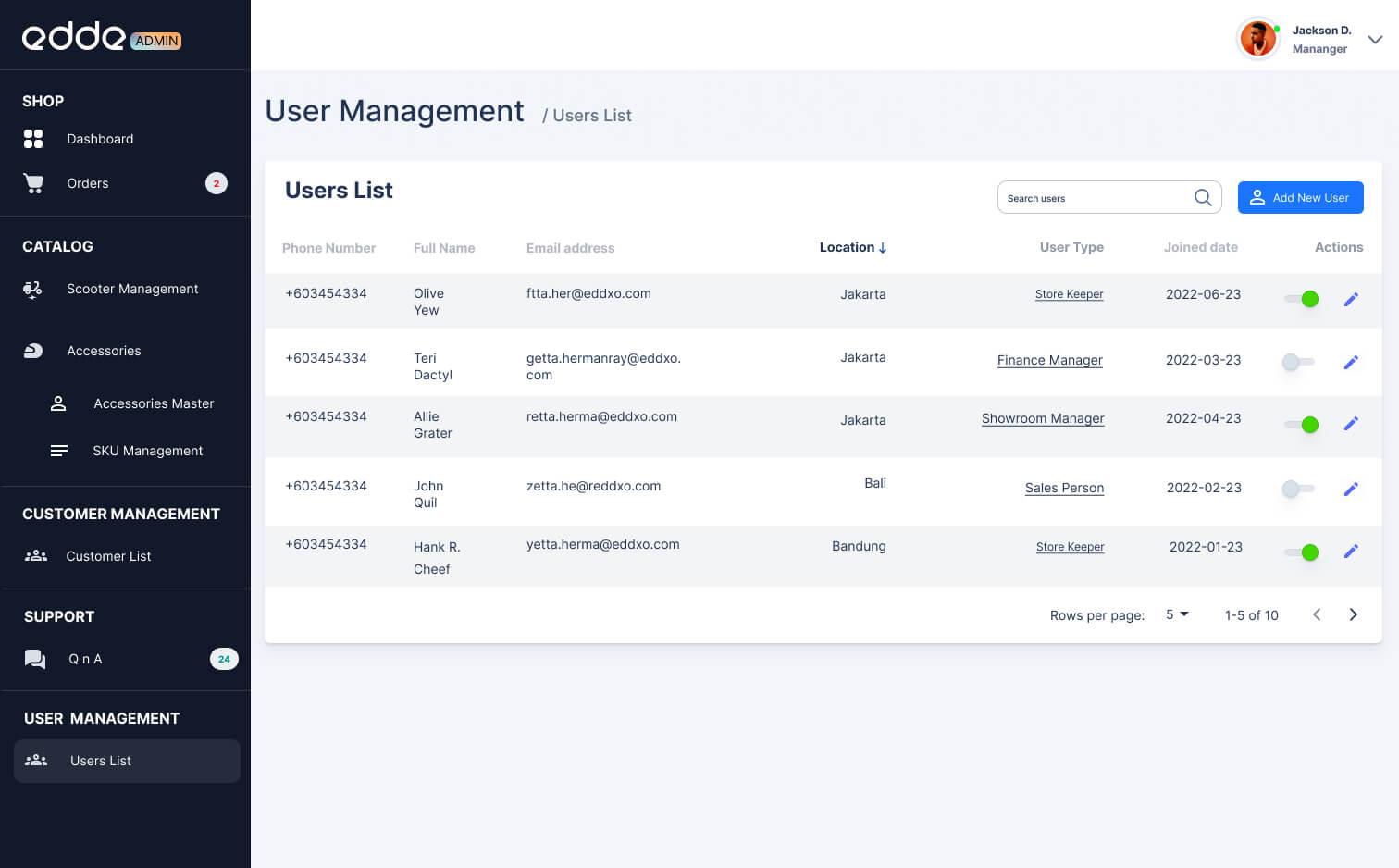
Create and maintain user roles

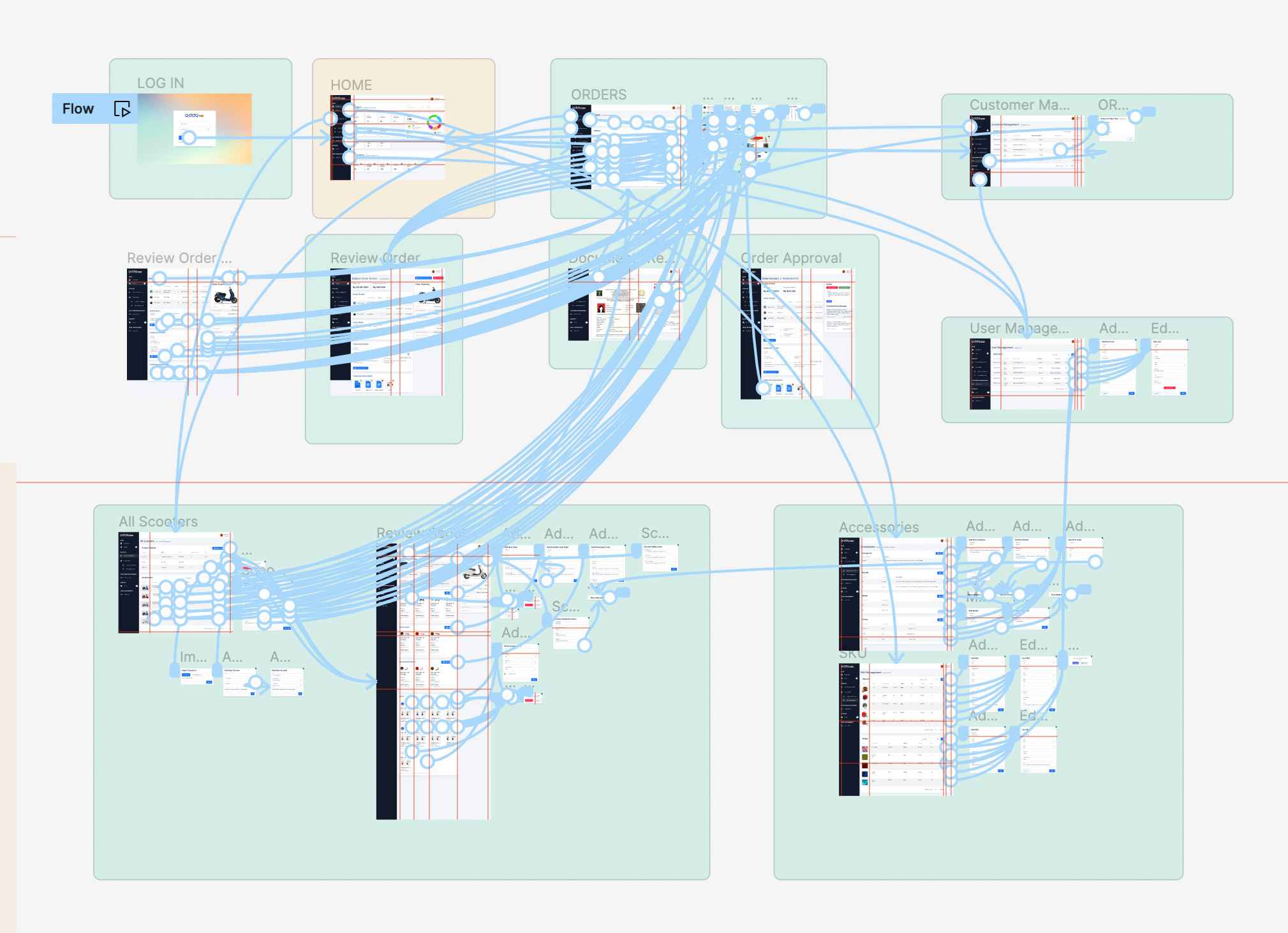
Prototyping the Screens
Stage 5: Testing
Testing & Implementation
Once the prototype was finalised, the development team started implementing the design. We provided them with detailed design specifications, which included every interaction, layout, and component used in the prototype. Throughout the implementation phase, we held weekly meetings with the development team to discuss any issues that arose, and we made sure to test the system regularly.
As the implementation phase neared its end, we conducted a series of user tests to ensure that the system met the users’ needs and expectations. We invited a group of employees to test the system and provide feedback on their experience. We made changes to the design based on their feedback and retested until we were confident that the system was ready for launch.
Launch and Post-Launch
The system was launched successfully, and we monitored its performance closely to ensure that there were no issues. We also conducted a post-launch review to gather feedback from users and identify areas for improvement. We made a few small changes based on this feedback, but overall the system was well-received by users.
One of the main benefits of the new ERP system was the increased efficiency and accuracy in managing orders. The system allowed users to track orders from start to finish, which reduced errors and delays. The system also provided real-time inventory information, which helped users make better decisions and avoid stockouts.
Conclusion
Overall, this project was a great success. By following the UX process, we were able to create an ERP system that met the needs of Edde’s employees and improved the efficiency of their supply chain. The project demonstrated the importance of user research and testing in creating a product that meets users’ needs and expectations.