
Product Designer
Fintech SAAS
Algomerchant 🇸🇬
The initial stage involved a detailed analysis of Algomerchant’s business objectives and the specific requirements for the UI revamp, mobile app, and landing page. Understanding the trading domain was essential to grasp the complexities of the financial market and users’ trading behaviors.
To gain insights from stakeholders, I conducted meetings with Algomerchant’s key team members, including product managers, developers, and customer support. These meetings helped align the project objectives with the organization’s vision and priorities.

Next, I constructed a UX matrix that identified the key tasks, pain points, and goals of each user persona. This matrix served as a roadmap for the UX redesign, guiding us towards implementing solutions that would directly address user needs and pain points. By aligning our efforts with the UX matrix, we aimed to create an intuitive and efficient HRM solution that resonated with our target audience.
| Persona | Task | Difficulty (1-5) | Importance (1-5) | UX Related Issues | Proposed Solutions |
|---|---|---|---|---|---|
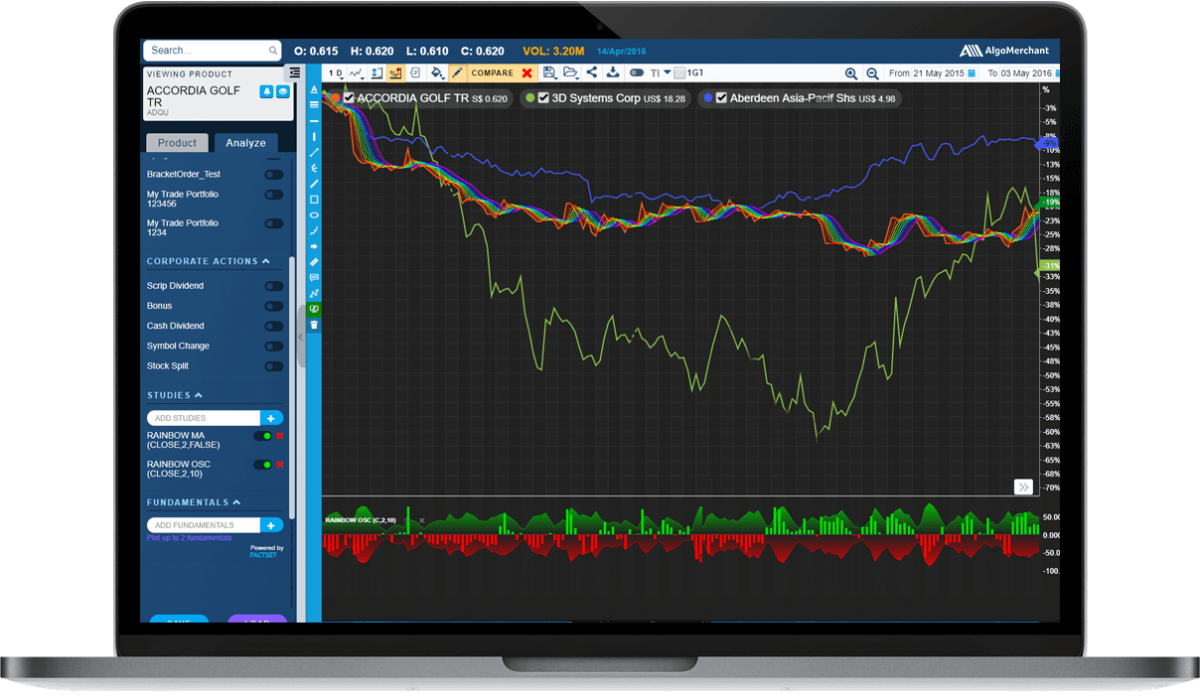
| Alex Tan | Analyzing Stock Trends | 3 | 5 | Complex Navigation and Data Visualization | Implement intuitive data visualization and simplify navigation. |
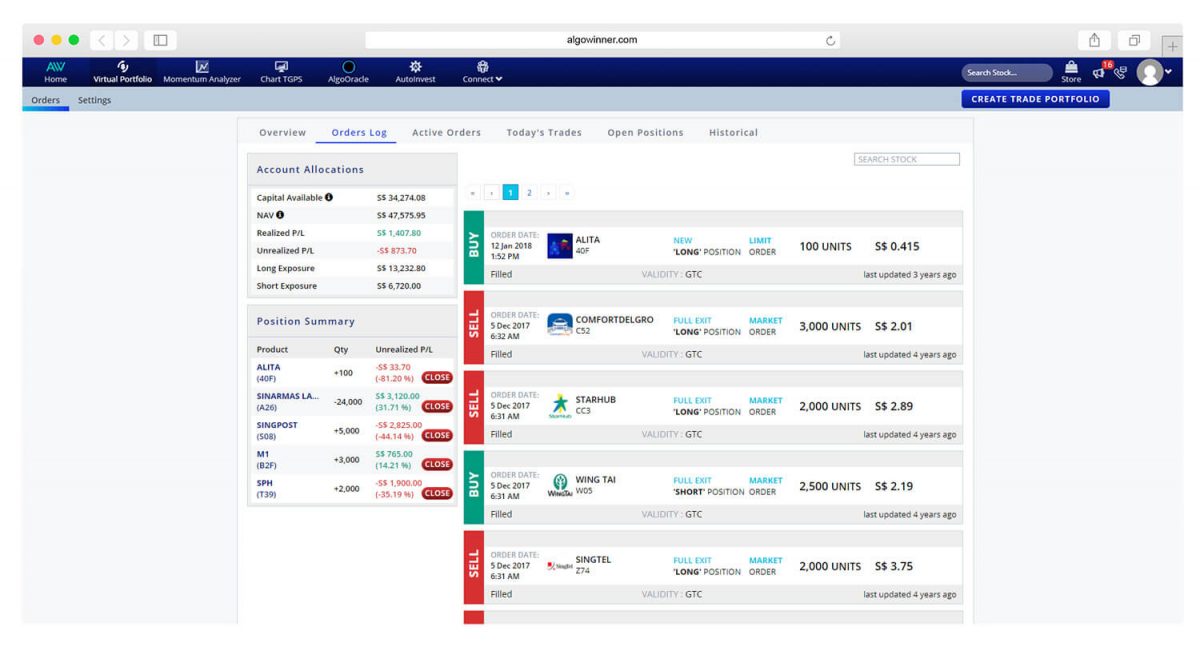
| Linda Lim | Managing Virtual Portfolio | 4 | 4 | Time Constraints and Portfolio Management | Design user-friendly portfolio management features. |
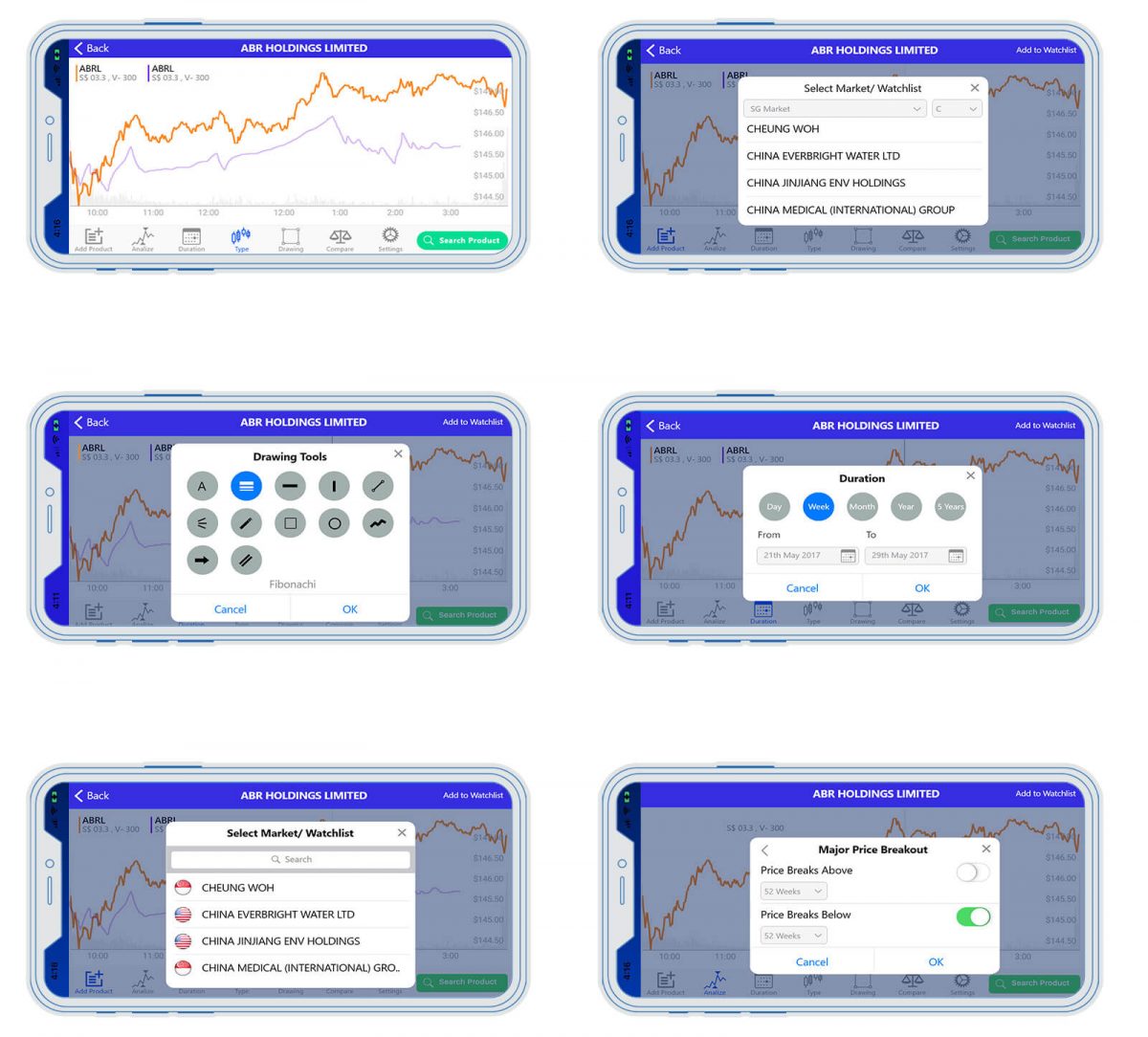
| John Lee | Mobile App Compatibility | 3 | 4 | Compatibility Issues and Outdated UI | Develop a responsive and modern UI for the mobile app. |
| Sarah Wong | Learning the Basics of Trading | 2 | 3 | Overwhelming Data and Information | Provide guided onboarding and educational resources. |










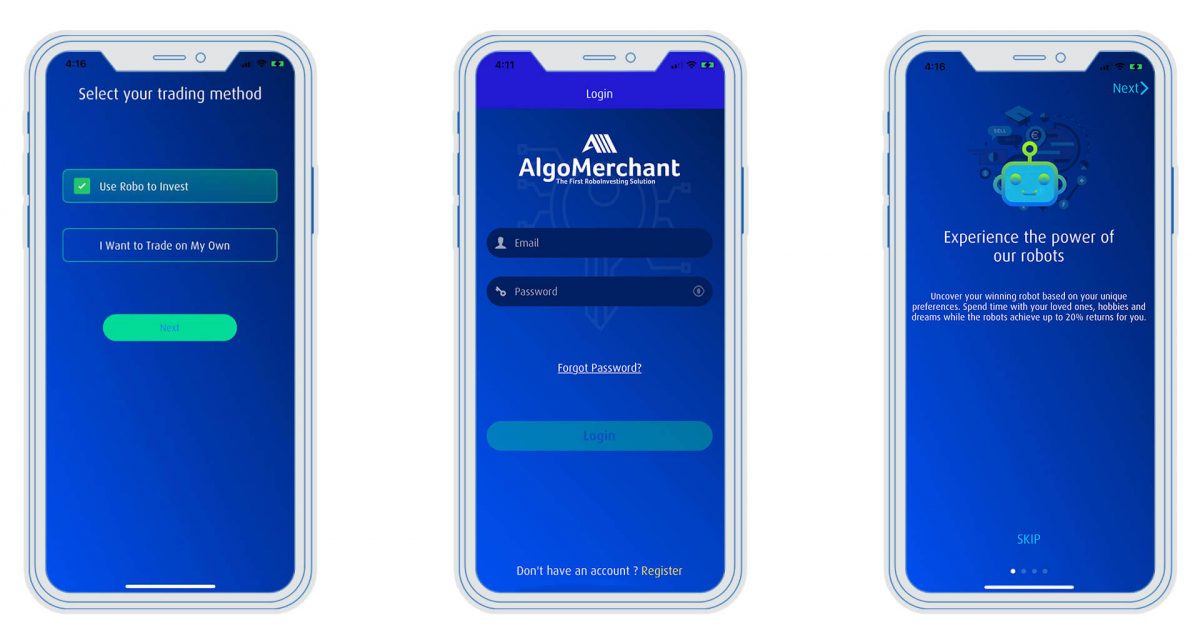
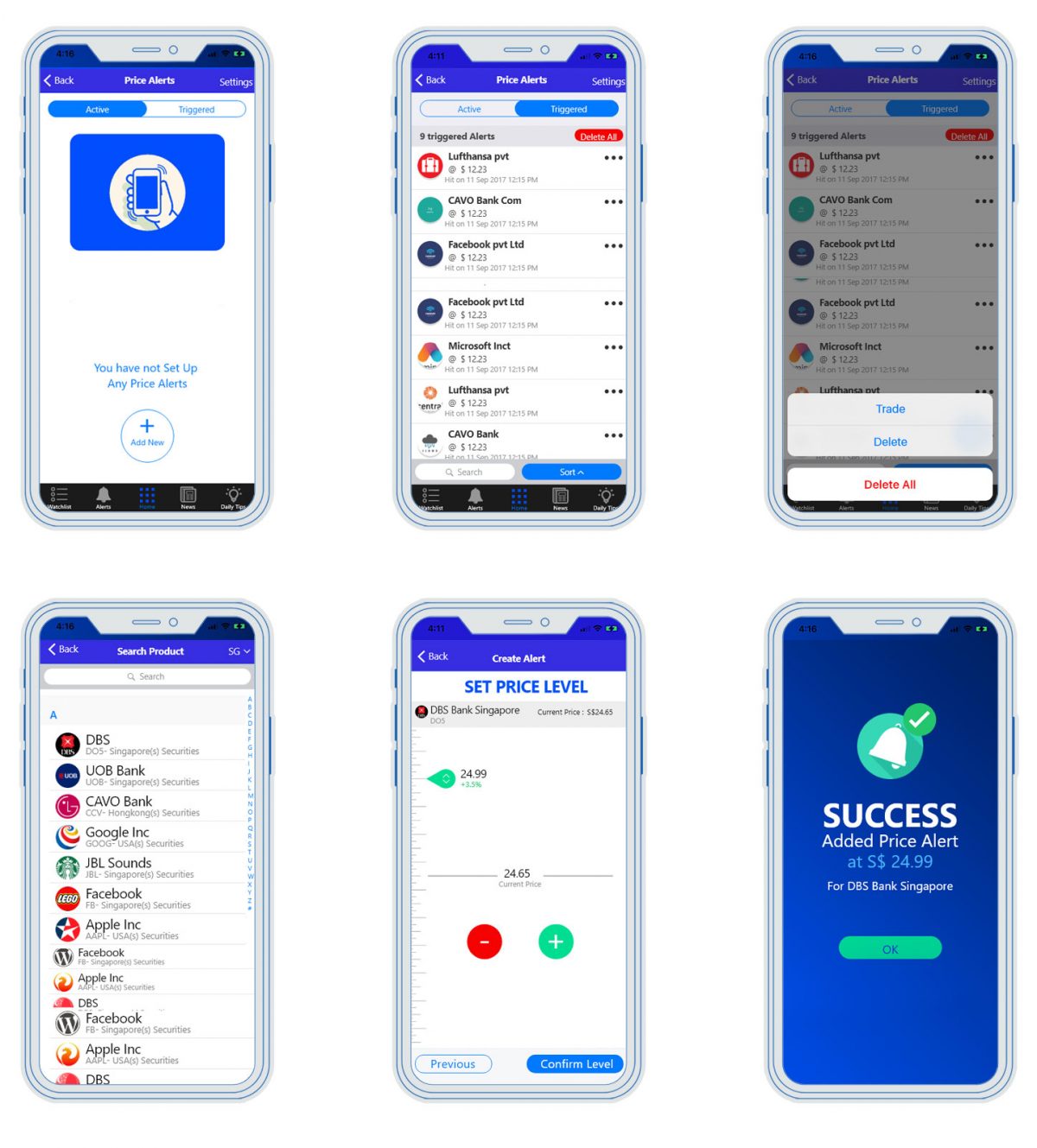
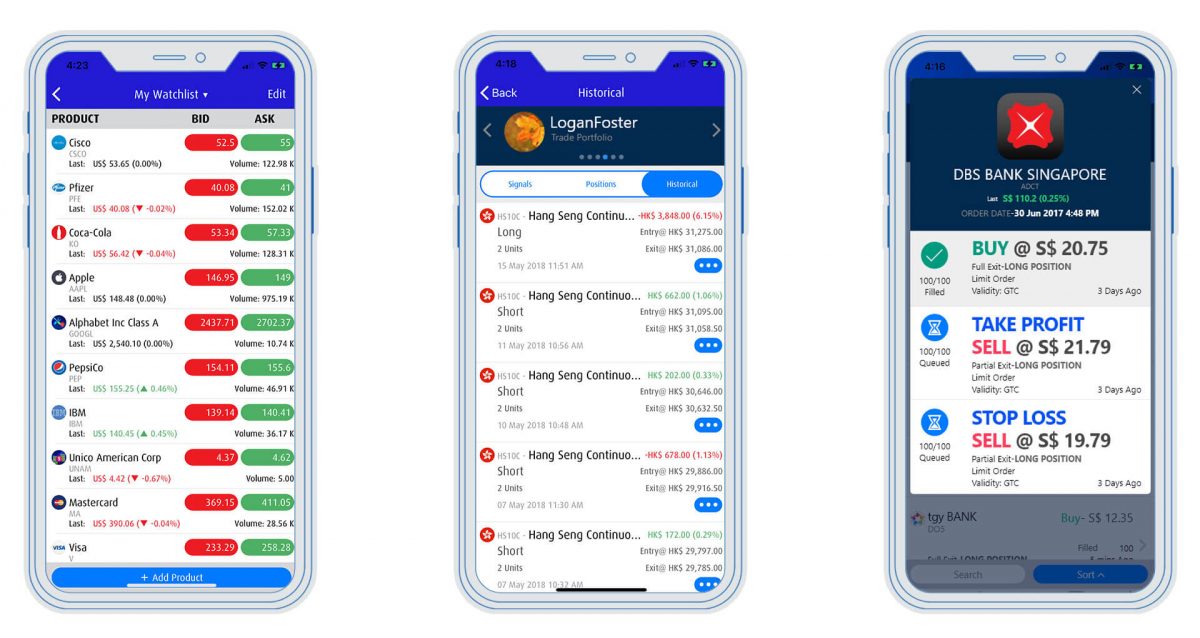
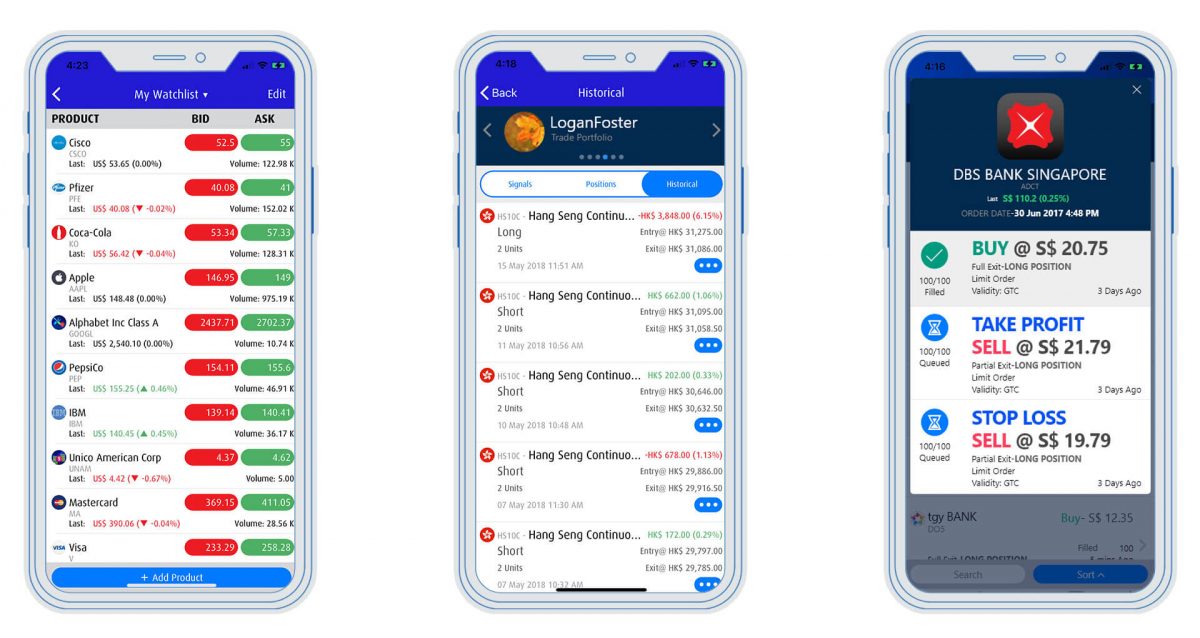
The mobile app was developed with the approved design and launched on app stores. Users like John Lee could now seamlessly access Algowinner on their mobile devices, enhancing their trading experience and increasing engagement.
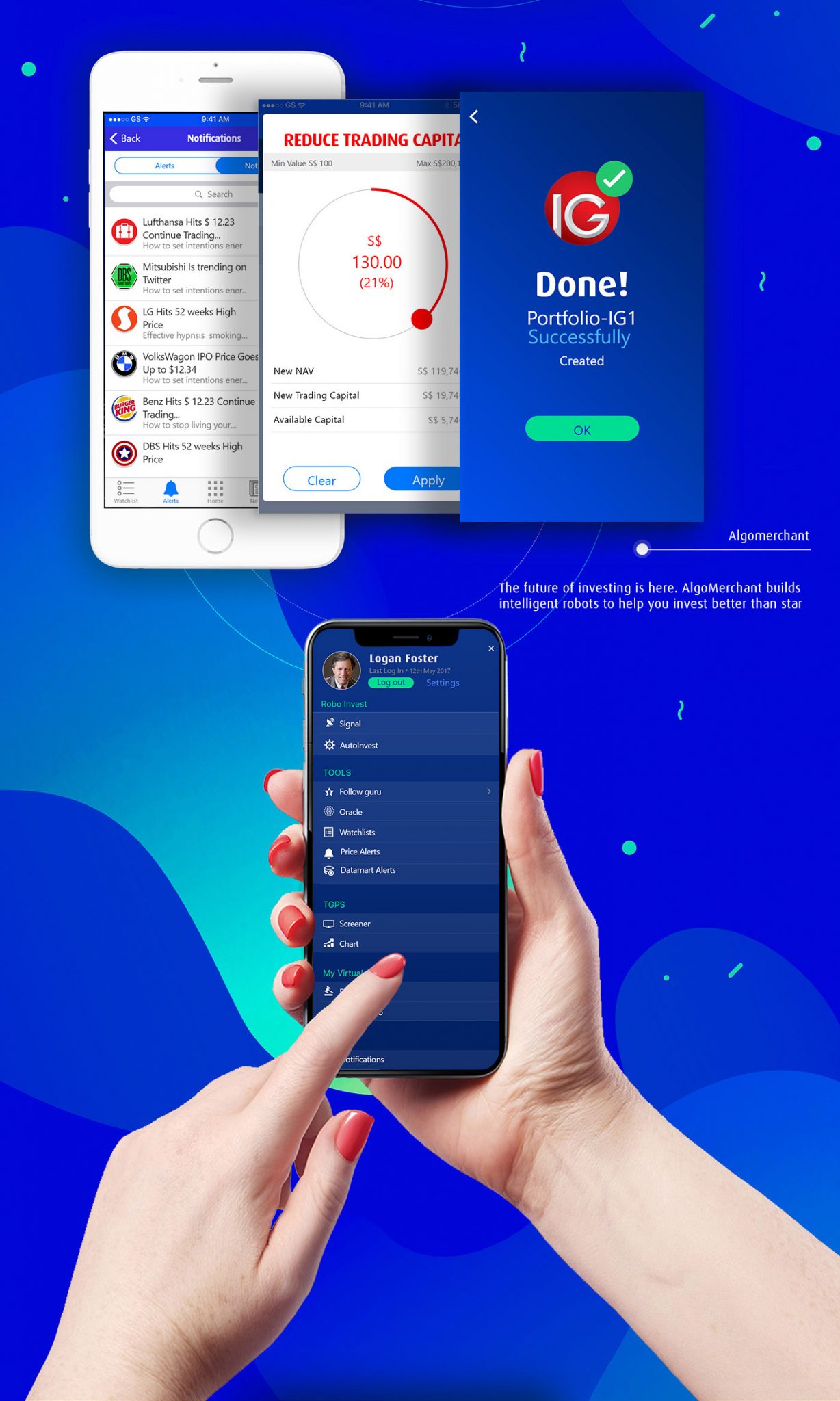
The landing page was integrated with Algomerchant’s website, effectively communicating the brand message to visitors like Sarah Wong. The optimized user engagement and conversion elements encouraged users to explore Algomerchant’s services further.
The implementation of the UI revamp for the web application, the user-centric mobile app design, and the engaging landing page led to significant improvements for Algomerchant. The company witnessed a remarkable increase in registered users by 37%, daily logins by 66%, and a 55% increase in sales value after redesigning the brand and applications.
The design thinking approach, starting from empathizing with users and defining design goals to ideating creative solutions, prototyping, and testing with real users, played a pivotal role in delivering exceptional user experiences that drove business growth. Algomerchant successfully transformed its platform into a user-friendly and visually appealing online trading ecosystem, attracting both seasoned traders like Alex Tan and newcomers like Sarah Wong.
By prioritizing user needs and preferences, Algomerchant achieved significant business outcomes, establishing itself as a leading online trading platform in the competitive market. The success of the UI revamp, mobile app, and landing page demonstrated the power of design thinking in creating user-centered solutions that resonate with the target audience and contribute to business success. Through continuous user research, iterative design processes, and a focus on meeting user needs, Algomerchant continues to thrive and evolve in the dynamic world of online trading.